
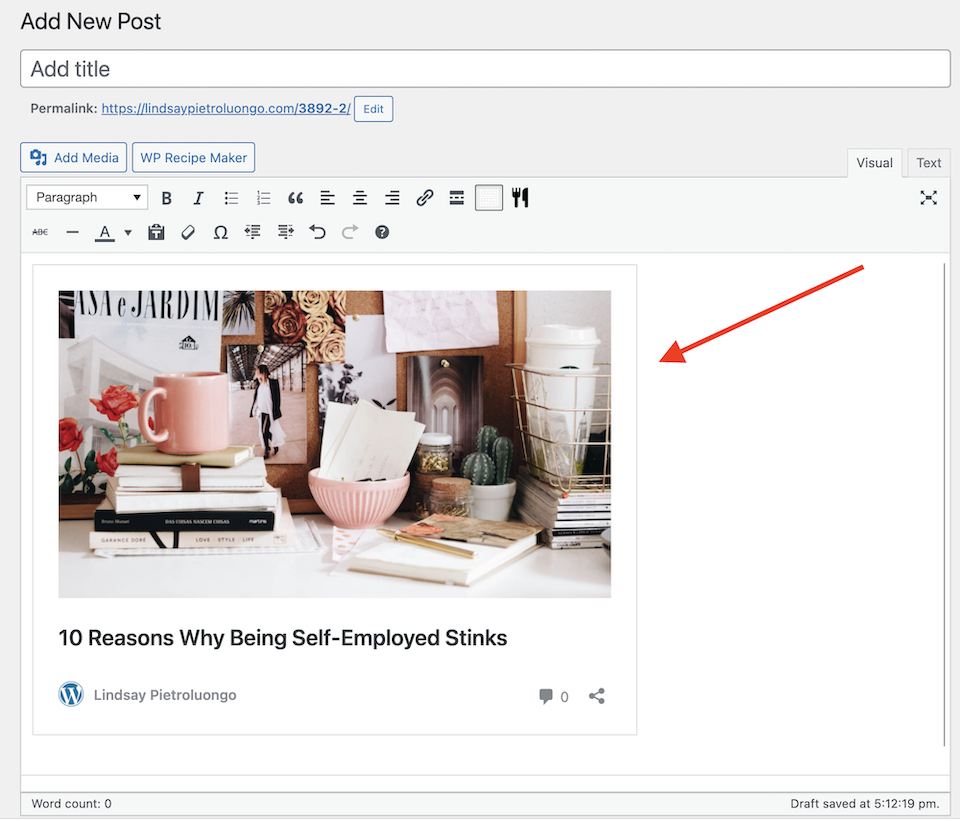
WordPress嵌入区块支持将WordPress文章作为卡片的形式嵌入到您的文章或页面中。嵌入的文章将有自己的布局,并位于您的内容中,无论您选择何处。如果您要在自己的博客文章中间添加一个嵌入区块,它将如下所示:

在您的内容中嵌入WordPress文章有几个不同的原因。例如,假设您正在撰写一篇博文,并且想要嵌入另一位博主所写的博文。也许它会为您的文章添加重要信息,您的读者会发现有趣而无需您对其进行解释。或者,也许您正在评论或批评他人的作品,并且想要嵌入您正在谈论的文章。
在本文中,我们将讨论如何将WordPress嵌入区块添加到您的文章或页面、您可以使用的不同选项、充分利用嵌入功能的最佳实践以及使该过程万无一失的常见问题解答尽可能。
请注意,您只能选择要嵌入的公开文章。
如何将WordPress嵌入区块添加到文章或页面
以下是在文章或页面上嵌入WordPress文章的方法:
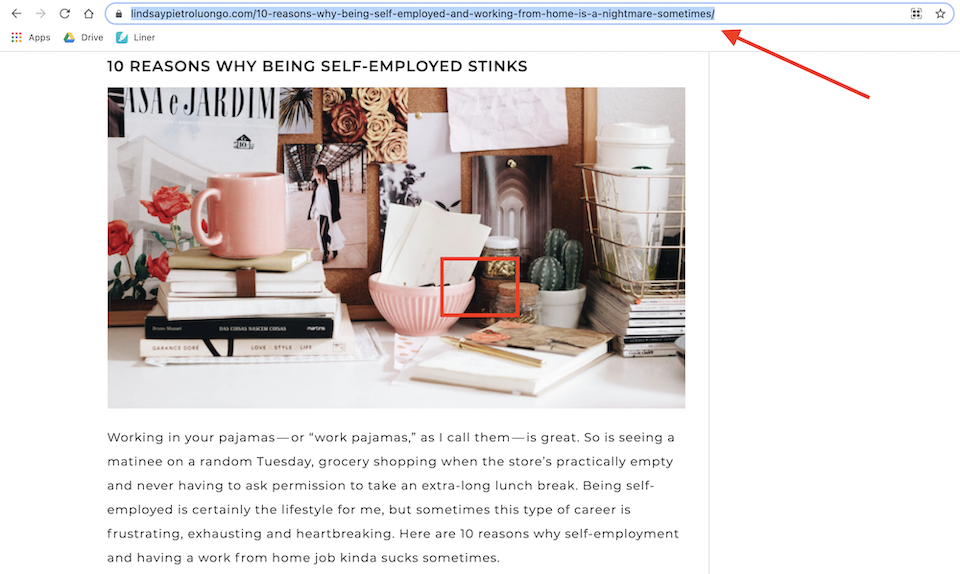
步骤1:找到文章的网址
转到您要嵌入的WordPress文章,从搜索栏中复制链接。

步骤2:打开或创建文章或页面
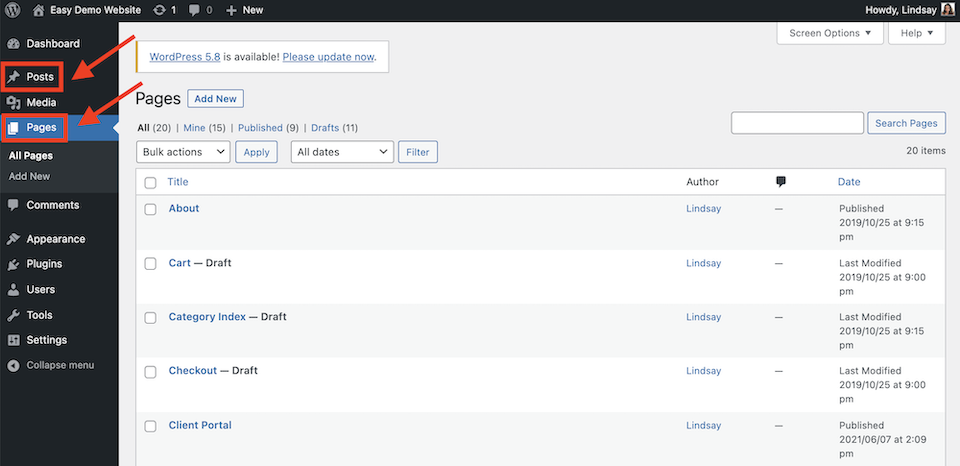
要更改已经发布的文章或网页,点击文章或页面的左侧栏,然后选择要编辑的文章或页面。

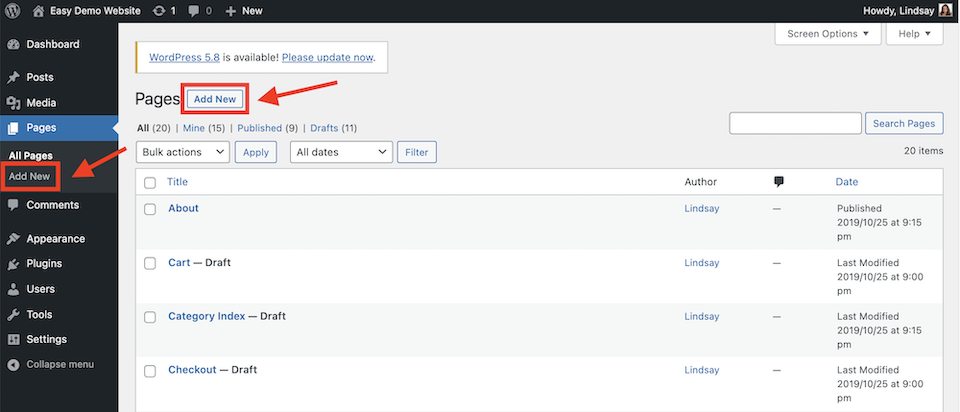
要添加新文章或页面,请点按边栏中的相关选项,然后选择该选项下方或页面顶部的“新增”。

步骤3:将WordPress区块添加到文章或页面
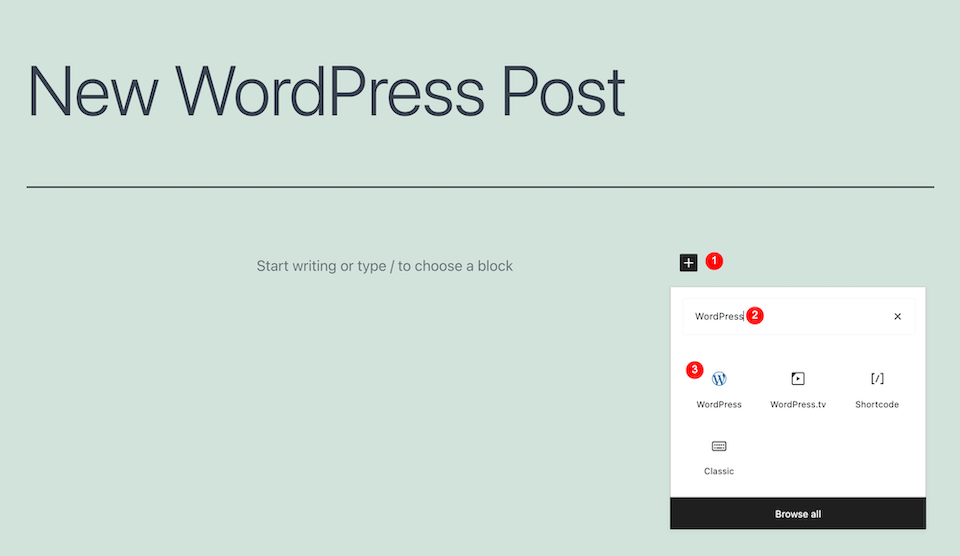
如果您使用的是Gutenberg(WordPress古腾堡区块编辑器),请单击空白区域并单击加号图标。在搜索块栏中,输入“WordPress”,选择显示的WordPress区块。

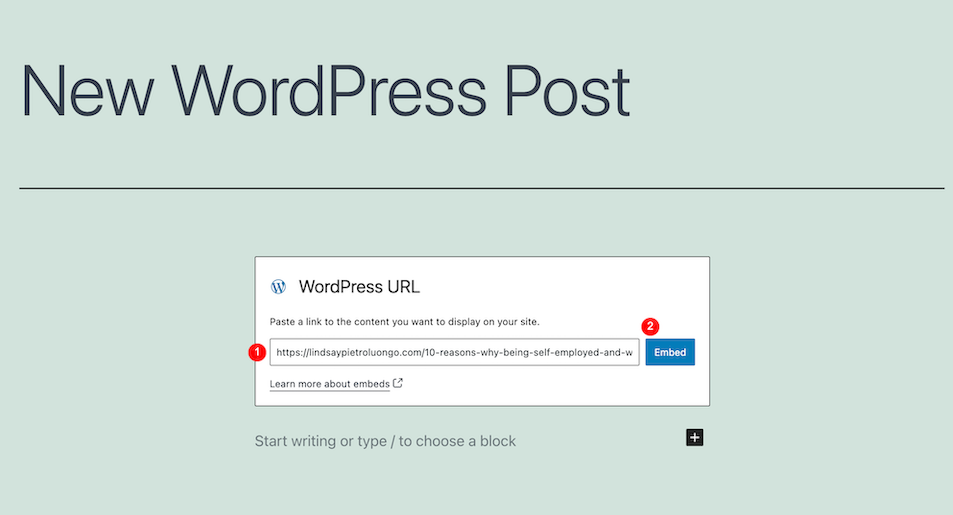
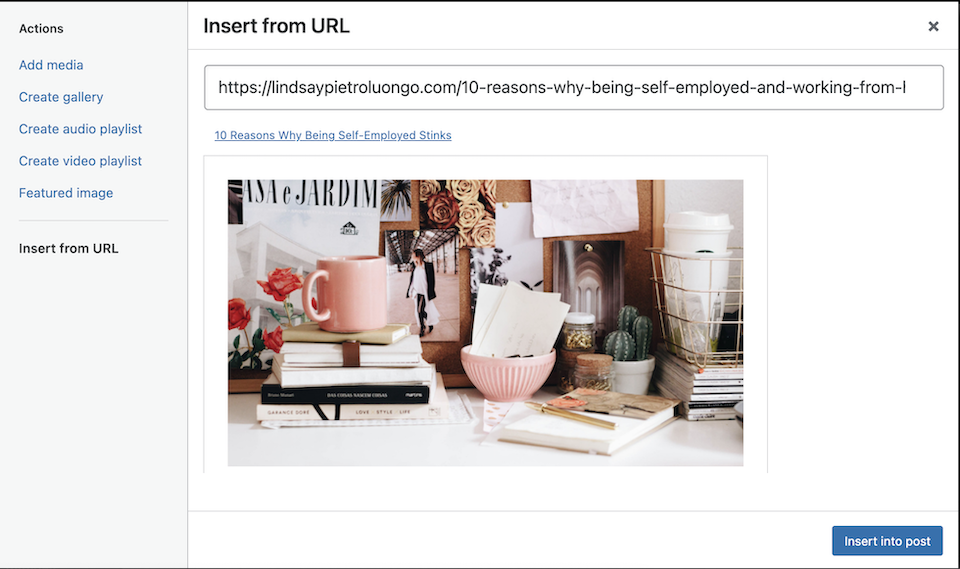
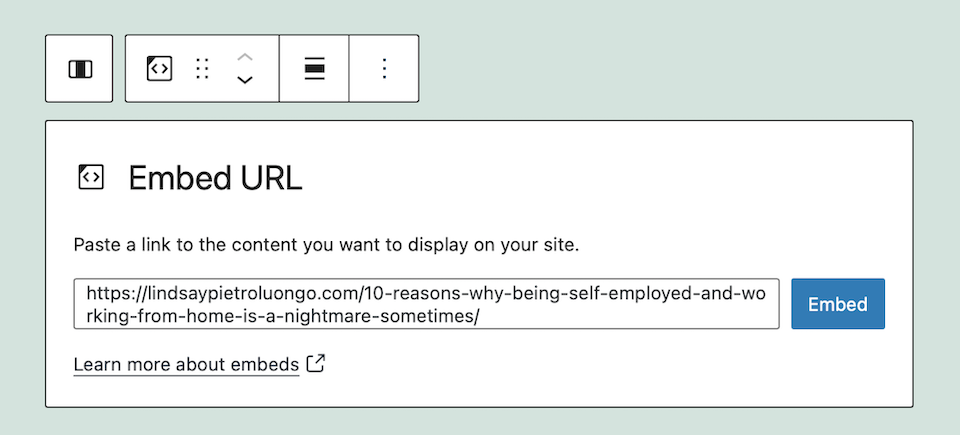
接下来,将显示一个窗口,您可以在其中粘贴之前复制的链接。粘贴链接,然后单击嵌入按钮。

这是文章嵌入后的样子:

如果您使用的是经典编辑器,则只需将WordPress文章中的链接复制并粘贴到文章或页面中。(您也可以在Gutenberg中执行此操作。)这是添加后的样子:

有时,无法嵌入链接。如果是这种情况,您会看到一条消息,内容为“抱歉,无法嵌入此内容。” 要重试,您可以单击窗口底部的转换为链接按钮。如果仍然无效,您必须输入不同的URL并点击重试。
WordPress嵌入区块设置和选项
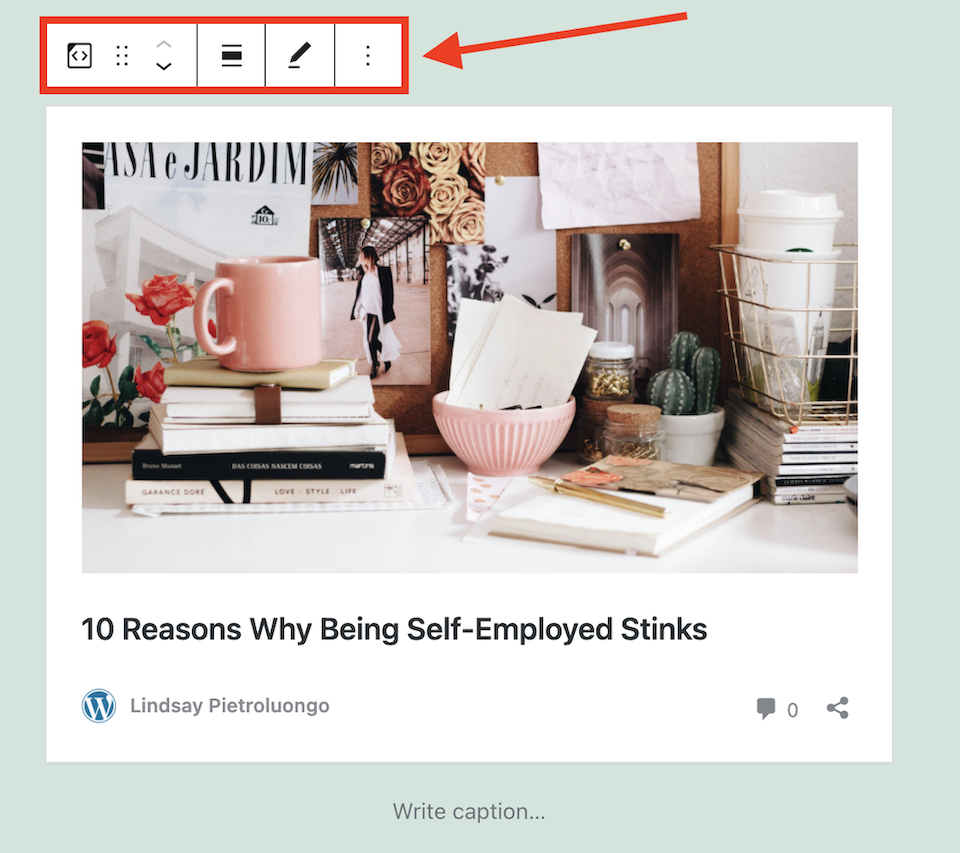
嵌入区块将在顶部有一个带有六个选项的工具栏。从左到右,这些选项是:
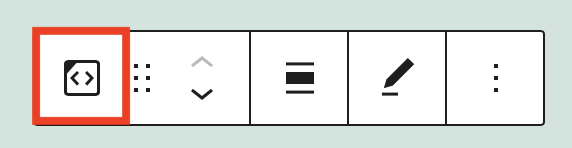
- 更改块类型或样式
- 拖动
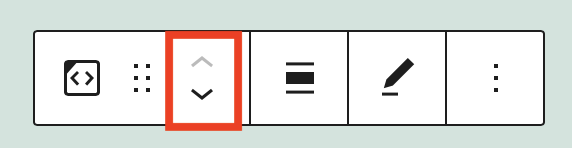
- 向上或向下移动
- 更改对齐方式
- 修改网址
- 更多选项

在我们深入了解每个人的功能之前,请注意这些设置仅在您使用古腾堡区块编辑器时才可用。在经典编辑器中,您可以对嵌入的文章进行的唯一更改(除了删除它)是更新URL:

更改区块类型或样式
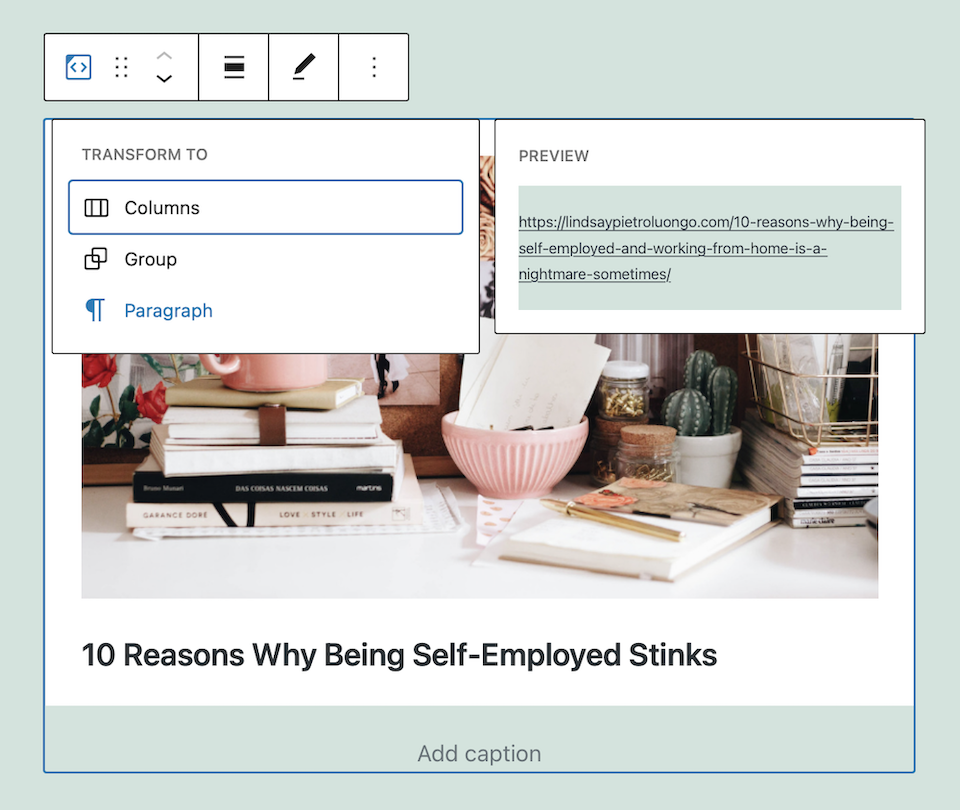
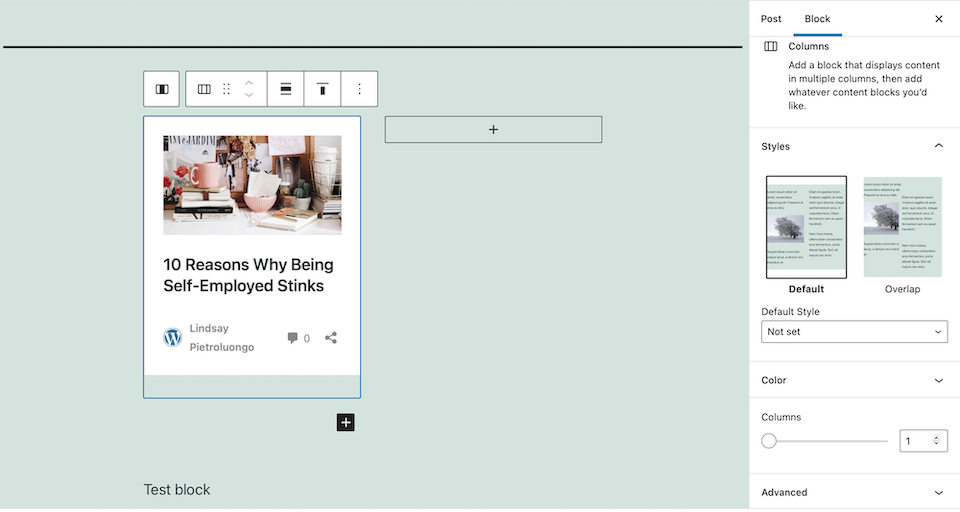
单击更改区块类型或样式选项可以将块转换为列、组或段落。将鼠标悬停在其中一个选项上会显示它的外观:

(1)栏目
栏目选项,您可以添加多个列,然后添加区块那些列。

您可以选择默认样式,这意味着内容将适当地间隔开,或者选择重叠选项,其中一列将与另一列略微重叠(例如,您可能希望对照片执行此操作)。
您也可以使用颜色选项来更改文本、背景或链接颜色。

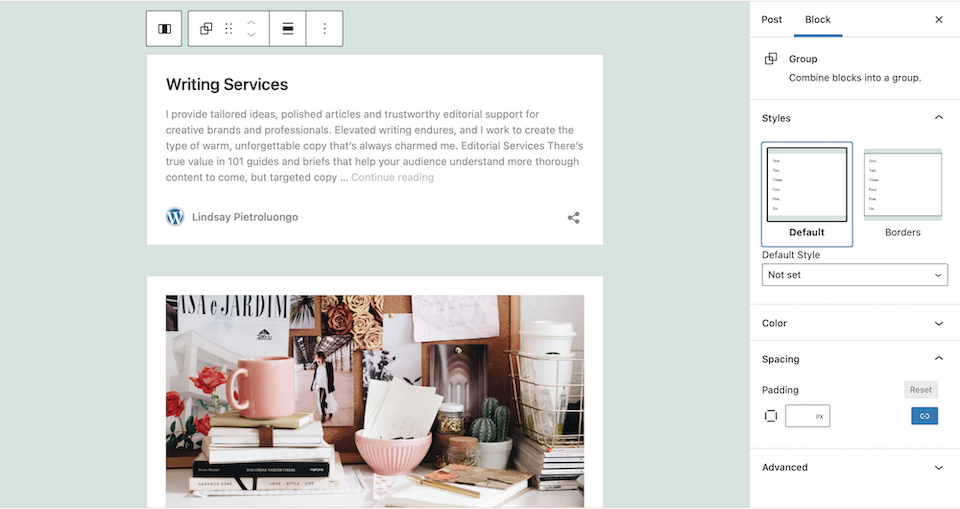
(2)组
组选项,可以将不同的区块组合一起。下图是默认布局,如果您选择边框,它会在区块周围添加边框并使内容更小。

您在此处具有与栏目区块样式相同的颜色选项。您还可以使用填充来调整区块之间的间距。
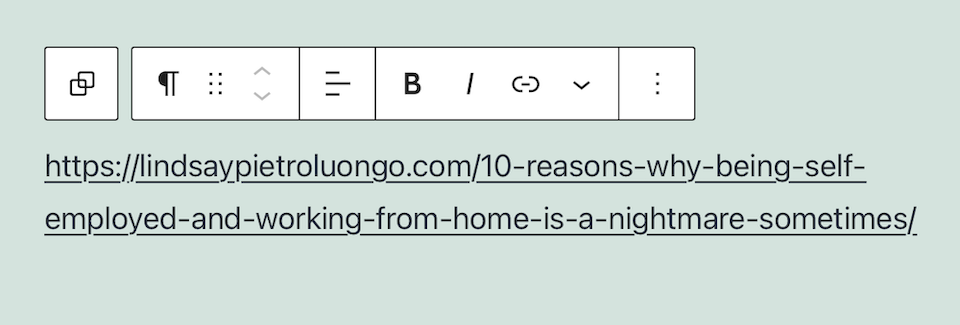
(3)段落
您不会想要选择段落选项,因为它会去除图像和文本,只留下URL:

拖动

当您将鼠标悬停在拖动选项上时,您的光标会变成一只手,您可以将区块拖动到您想要放置的任何位置。当你四处移动方块时,它会变成一个小黑盒子。

向上或向下移动
单击向上或向下箭头将相应地移动区块。如果您位于页面顶部,则不会有向上选项,如果您已经位于页面底部,则不会有向下选项。
更改对齐方式

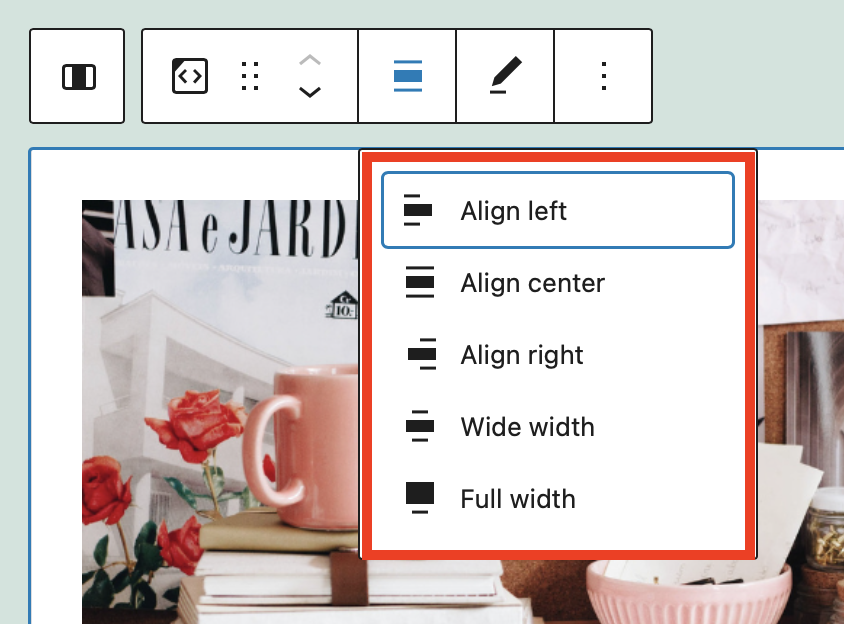
有五个对齐选项可供选择:
- 居左对齐
- 居中对齐
- 居右对齐
- 宽幅
- 全幅

如果您选择居左对齐或居右对齐,内容将相应移动并缩小尺寸。选择其他三个选项中的任何一个都会使其更大,占据大部分页面宽度。
修改网址

如果您决定嵌入其他内容,则单击“编辑URL”选项可让您更改URL。

更多选项

在更多菜单有一些额外的选项和设置:
- 隐藏更多设置:这会隐藏页面右侧边栏上的文章和区块编辑器。
- 复制:这会将块复制到剪贴板,您可以进入另一个文章或页面(或当前文章/页面中的另一个区域)将其粘贴到那里。
- 创建副本:这会复制原始区块下方的区块。
- 在当前区块前或后插入:这些选项可让您在当前单击的块之前或之后插入块。
- 移动至:您的内容中将显示一条蓝线,您可以使用键盘上的箭头来移动它。当您点击Return 时,您的内容将重新定位在那里。
- 作为HTML编辑:这允许您更改区块的HTML代码。
- 添加至可重用区块:这将使您可以将区块添加到可重用区块中,从而更轻松地将其快速添加到其他文章或页面。
- 组合:这是将块更改为组的一部分的另一种方法。
- 移除区块:这将从您的文章或页面中删除区块。
使用WordPress嵌入区块的提示和最佳实践
除上述内容以外,还有一些WordPress嵌入区块技巧和最佳实践可以进一步提高您的技能。
选择可以丰富您内容的文章或页面
您的读者应该从您自己不会包含的嵌入内容中获得一些东西。也许你不能写一些东西,因为你没有专业知识。或者您不想深入研究它,因为您会偏离主题太多。有可能你可以写它,但其他人已经做了出色而彻底的工作,所以你宁愿把它留在他们的话中。您也可能想在您的网站上宣传其他人的内容。
无论您嵌入内容的原因是什么,请确保您的读者将从中受益,它不会重复您已经编写的内容,并且即使他们也想探索内容,他们仍然有理由留在您的页面上嵌入链接。
不要过多引入嵌入内容
嵌入内容可以使您的内容看起来更具吸引力,并为读者提供更多深入研究主题的方法。但不要过度——在您的内容中嵌入一两个块就可以了。您不想包含太多内容以致于您自己的内容丢失,并且您绝对不想引导人们离开您的站点太多以至于他们不会回来完成他们开始的那篇文章。如果您担心他们会被您推荐的任何链接所吸引,请将其包含在内容的末尾,而不是开头或中间。
使用古腾堡编辑器代替经典编辑器
虽然有些人在编写或自定义WordPress内容时更喜欢经典编辑器,但使用Gutenberg是利用您可以使用的所有区块选项的唯一方法。除非您喜欢嵌入内容的原样方式并且不想对其进行任何调整,否则您会想要使用Gutenberg。
要有耐心……并知道你想要做什么
虽然WordPress嵌入区块设置按预期工作,但有些人比其他人更喜怒无常。例如,对栏目和组进行试验就有点头疼。为不同的区块样式找到和调整附加设置需要大量的反复试验,有时按钮没有像我想象的那样响应。最终,我能够找到并编辑所有内容,但并非没有挫败感。
最好的办法是从一开始就知道自己想要什么。例如,如果您知道要创建栏目或分组项目,请决定将有多少内容和哪些内容放在那里。这将使进入和退出变得更加容易。
关于WordPress嵌入区块的常见问题
什么是WordPress区块?
区块是您将各种内容添加到WordPress文章或页面的地方。有许多区块类型可供使用,从纯文本和HTML区块到多媒体区块,甚至用于调查问卷、评级、社交媒体图标、时间线等的区块。
什么是古腾堡区块嵌入?
Gutenberg允许您添加带有嵌入内容的区块,包括音频、图像、视频、社交媒体内容和其他WordPress内容(如文章和页面)。
如何在WordPress中添加区块?
当您使用Gutenberg编辑器编辑文章或页面时,单击加号图标(它是黑框中的白色加号)。这将让您选择要添加到该区域的区块。
为什么不显示区块工具栏?
查看是否有您必须安装的WordPress更新。这发生在我们试验嵌入区块的中途。它工作正常,然后突然间,工具栏停止显示,WordPress甚至不会注册该区块已被选中。事实证明,当时发布了一个更新,必须安装它才能使一切恢复正常。
小结
当您为客户、粉丝、读者或访问您网站的任何人创建WordPress内容时,您希望他们尽可能留下深刻的印象。展示其他创作者(或您自己的另一个网站)的作品可以增强您的内容,并向您的访问者表明您关心他们的体验。他们不需要只生活在您的网站上才能继续享受它。为他们提供出色的内容,将他们发送到其他地方以从中获得更多收益,并且知道他们会回来的,因为他们喜欢您提供的整体内容,从您自己的想法到您无可挑剔的建议和策展技巧。