
无论免费主题还是付费的专业主题,大部分默认布局都会有一个侧边栏。但侧边栏并非适合每一个站点,有时候我们可能需要移除它,该怎么做?
可以使用多种方法从整个网站或仅从特定内容中删除WordPress侧边栏,本文我们将会详细探索这几种方法:
为什么删除WordPress网站侧边栏
侧边栏在WordPress设计中极为常见。通常位于主页面内容的右侧或左侧,少数主题还可能显示在页面底部。
WordPress侧边栏通常包含“小工具”,它们是出现在网站每个页面上的小内容区域。站长常常在侧边栏挂放CTA功能,例如电子邮件订阅和搜索栏:

侧栏小工具示例
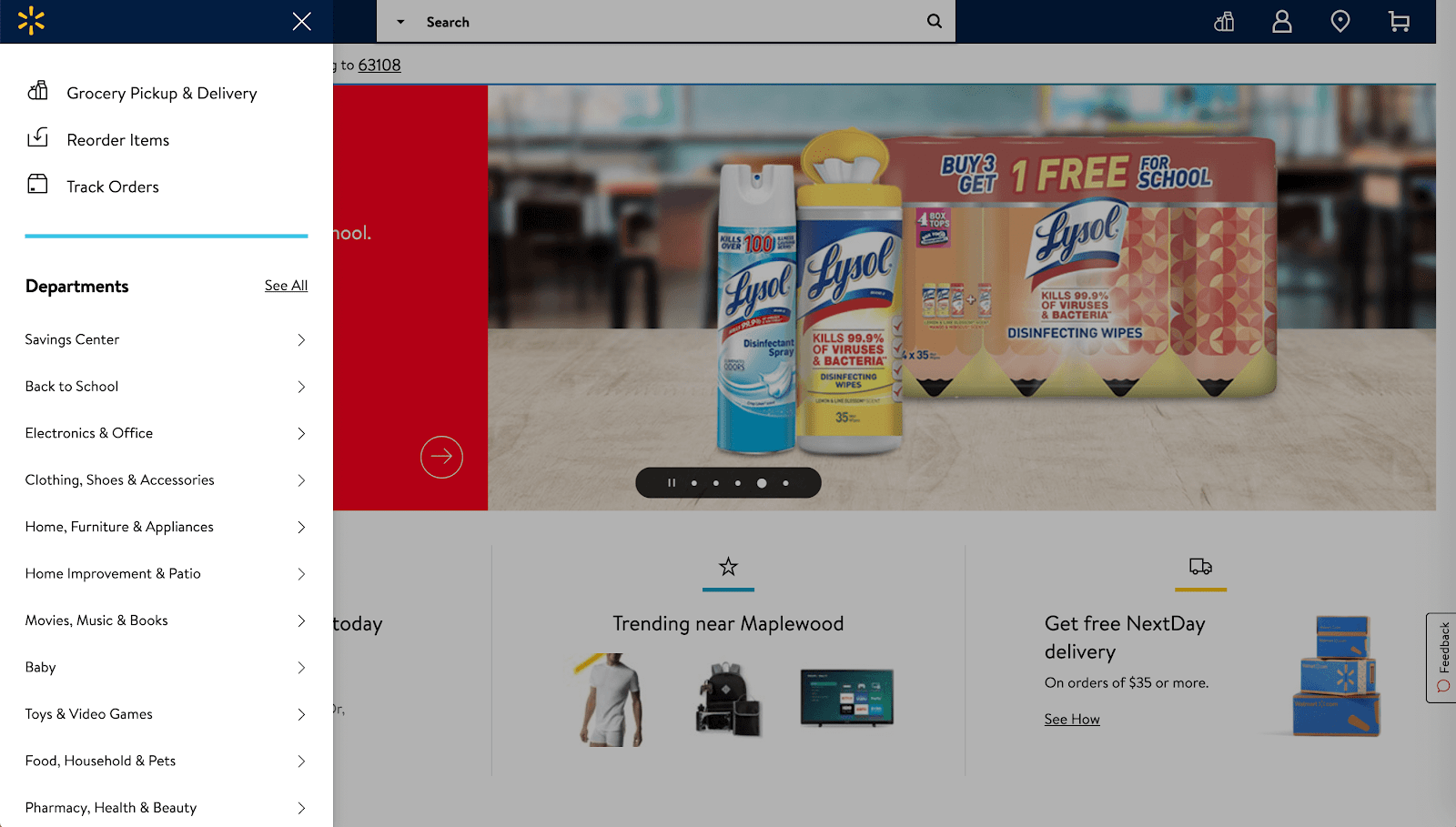
有些网站甚至使用侧边栏展示导航菜单。这种做法对于用户体验来说是非常友好的,因为用户可以快速查找网站的所有内容:

侧边栏设置导航菜单示例
另外,侧边栏也是站长设置广告的热门位置。侧边栏广告能够保证广告本身高度可见,同时又不影响网站内容的可读性:

侧边栏广告示例
既然侧边栏为站长带来如此多的便利,似乎没有理由要将边栏移除。尽管可以将多种转换内容合并到侧边栏小工具中,但这样做也有其缺点。
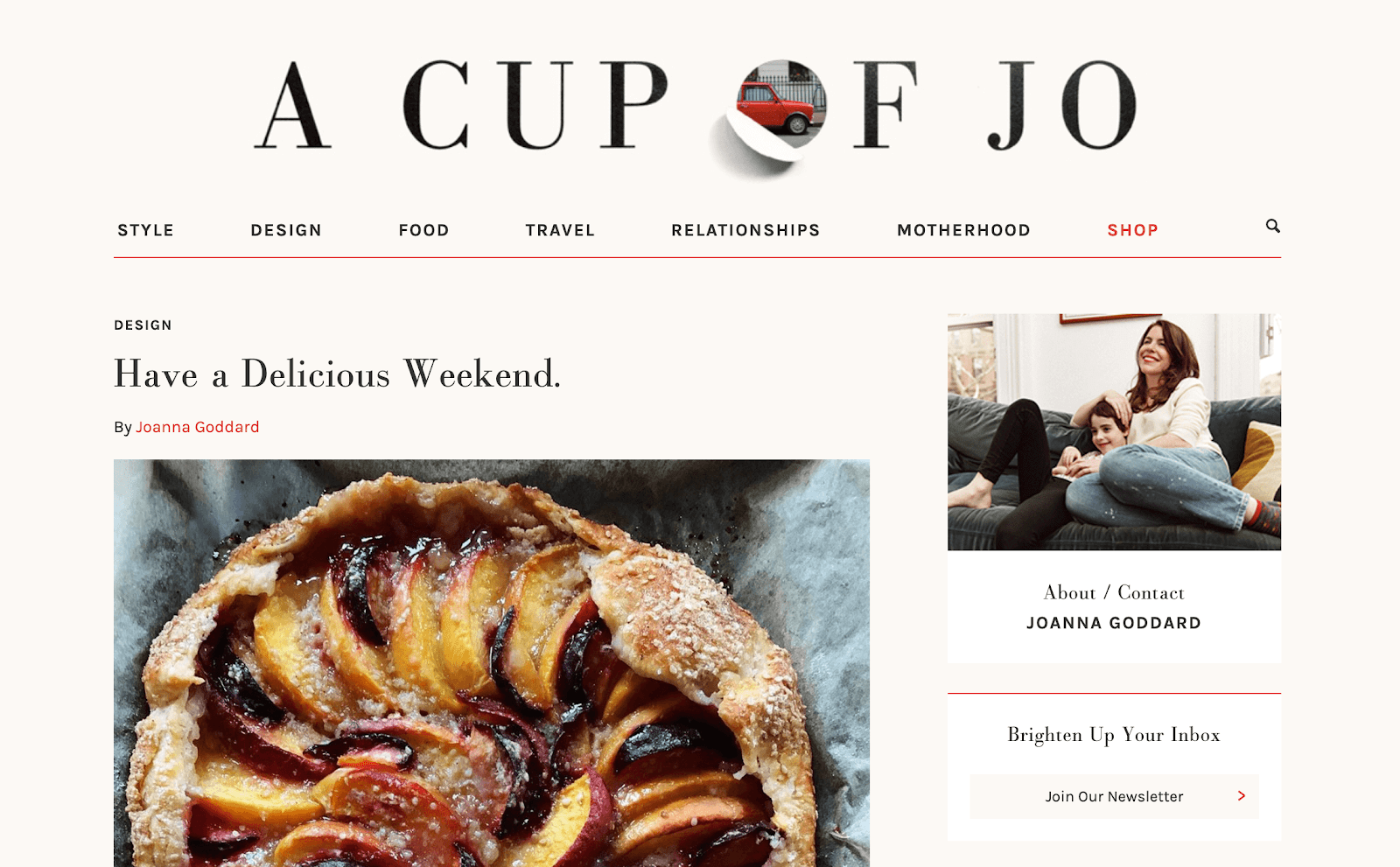
其一,主要内容区域之外的所有内容都会分散网站用户的注意力。例如,如果博客上有一个侧边栏,侧边栏上一些引人注目的小工具,会分散访客对博客文章的注意力。
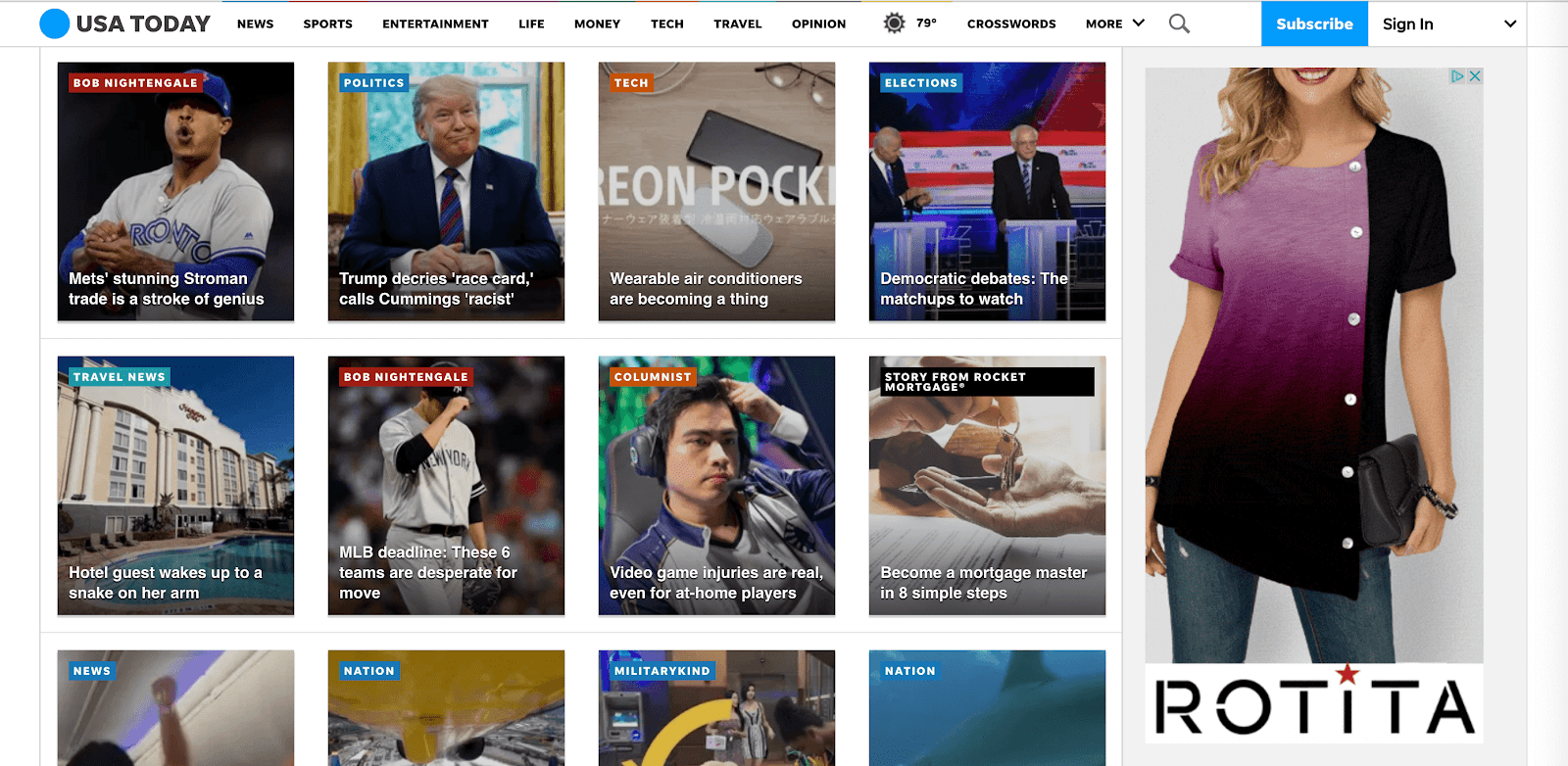
其二,在某些情况下,侧边栏可能影响到网站的整体视觉效果。将侧边栏添加到内容丰富的网站(例如新闻聚合和在线杂志)会让用户觉得杂乱无章,不知所措。另一方面,将其删除可让网站设计保持整洁且易于理解。
最后,边栏在移动网站上并不是特别有用。对于大多数响应主题,在移动设备上会将侧边栏移到页面底部。随着移动互联网的日益庞大,依赖于侧边栏的设计可能不再是理想的选择。
如何移除WordPress侧边栏
大多数主题默认布局中使用侧边栏功能,如果您更喜欢没有侧边栏的WordPress网站,您可以根据自己情况和偏好使用以下四种方法。
1. 完全移除WordPress网站侧边栏
如果您想完全删除网站的侧边栏,则需要编辑主题。在开始删除侧边栏之前,强烈建议您备份站点,以防万一出问题。还有更好的一种办法即考虑使用子主题,因为对子主题进行操作不会对主题本身作任何改变。
确保完全之后,即可开始对主题文件进行修改。可以使用FTP客户端(例如FileZilla )来执行,或者,从WordPress仪表板中编辑文件。
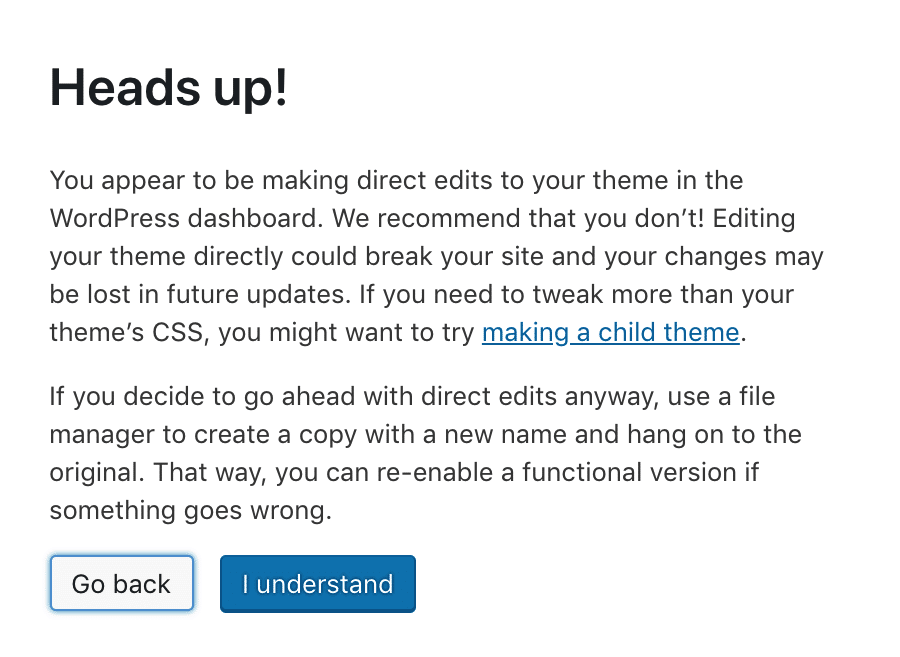
直接在WordPress仪表盘操作,可以通过“外观>主题编辑器”,在开始编辑主题文件前一般会提醒您:

主题编辑器警告
单击“我了解”按钮,并记住进行更改时要非常小心。然后,您需要找到每个主题的模板文件。这些是您的主题存储有关如何显示某些类型的内容(例如文章,页面和产品)的信息的位置。
每个主题中可能有几个模板,文件名称可能包括 index.php,single.php,archive.php等,您需要逐个编辑。打开文件后,查找类似于以下代码的一行代码:
<?php get_sidebar ('sidebar-name'); ?>
只需删除括号中的代码(在本例中为“sidebar-name”),即可从该模板中删除侧边栏。然后,重复此过程,直到您删除了整个主题中的代码。
完成此步骤后,主题可能会在侧边栏的原处保出很大的空白,整个网站的外观变得非常别扭,如下所示:

移除侧边栏后WordPress网站示例
这是因为即使侧边栏消失了,但为侧边栏预留的样式依然是在的。需要使用自定义CSS来更改内容区域的定义宽度,并且因主题而异。修改主题样式文件可能需要专业的前端技术人员,建议您找懂这块技术的朋友或者付点钱请个技术帮忙。
2. 删除WordPress静态页面侧边栏
在某些情况下,您可能希望在网站的某些地方使用边栏,而在某些地方又不使用。要从单个静态页面(如“主页”,“关于”或“博客”页面)中删除侧边栏,首先需要检查主题是否包含Full Width模板。
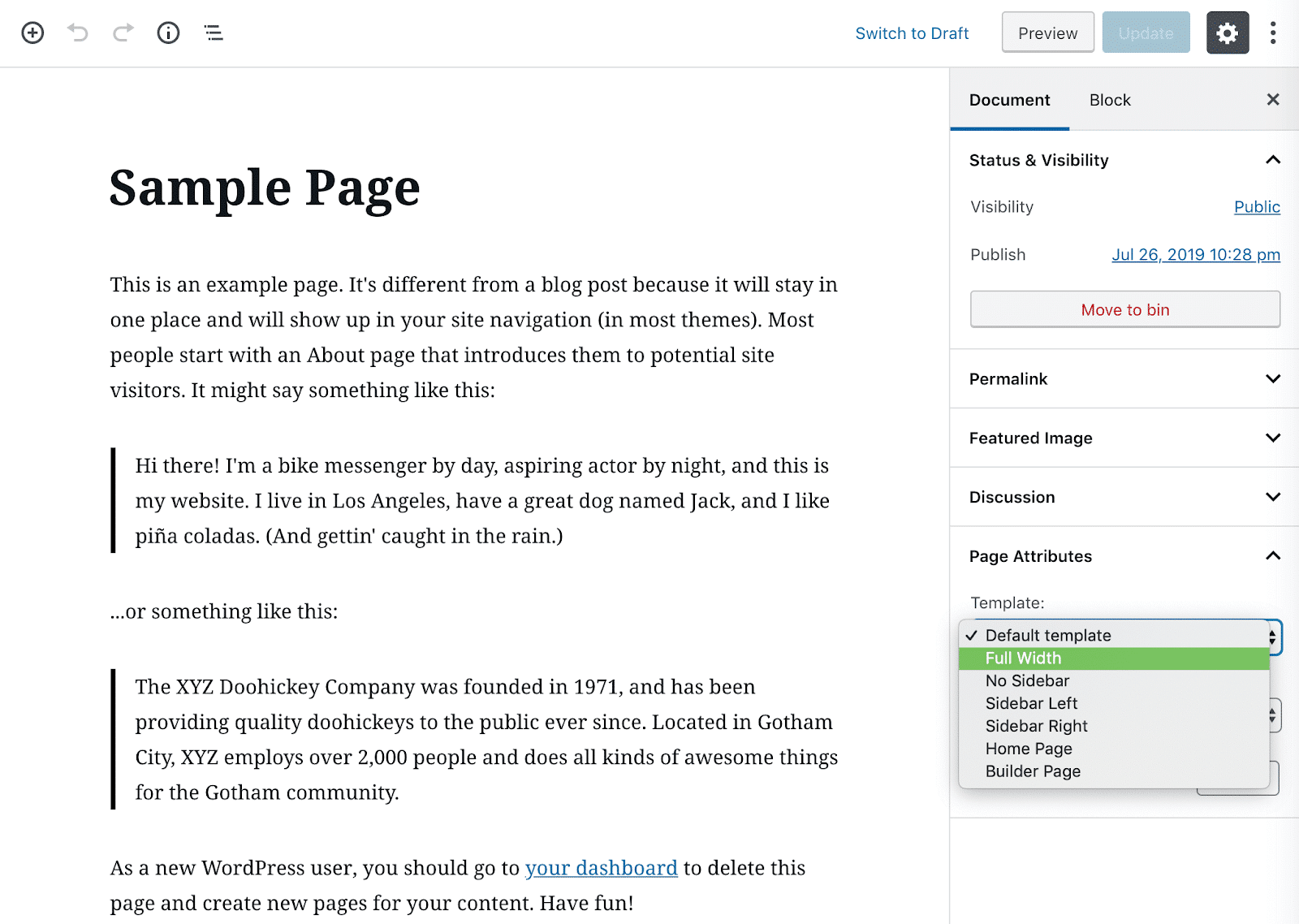
为此,编辑需要删除侧栏的页面。在“页面属性” 部分中,在“模板” 下拉菜单中查找Full Width选项:

检查可用模板
如果有可用的Full Width模板,只需选择它并更新页面即可删除侧边栏。如果您的主题不包含此功能,则可以创建自己的模板。
首先在文本编辑器中创建一个新文件,并将其命名为fullwidth.php 或类似名称。
然后访问主题的page.php 文件。复制此文件中的所有代码,并将其粘贴到新的fullwidth.php 文件中。在PHP开始标签之后,添加如下文件名:
/*
* Template Name: Fullwidth Template
*/
get_header(); ?>
<?php /* * Template Name: Fullwidth Template */ get_header(); ?>
之后,找到并删除以下代码:
<? php get_sidebar ('side-name') ?>
保存更改,然后通过FTP将新模板上载到主题或子主题的文件夹中。现在,您的网站页面应具有Fullwidth模板选项。
3. 移除某一文章页面侧边栏
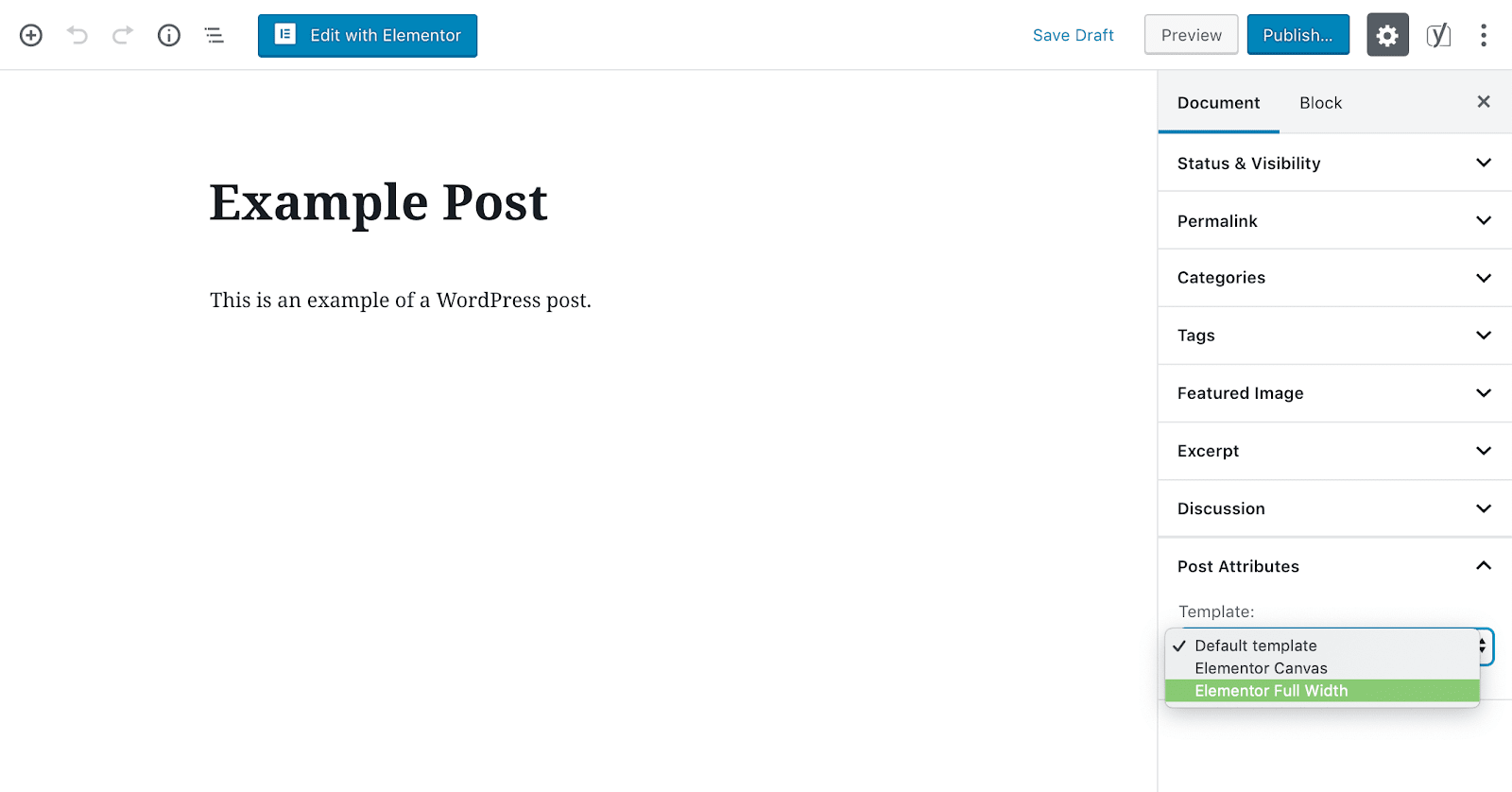
如果您要创建不带侧边栏的单个博客文章,则首先要检查您的主题是否像页面一样提供full-width模板选项。一些页面编辑器如Elementor还提供此功能:

full-width文章模板示例
如果您的主题没有类似模板,且没有使用页面编辑器,则仍然可以通过创建自己的单个帖子模板来获得无侧边栏的文章。
此过程与创建页面模板非常相似。首先创建一个新的文本文件并添加以下代码:
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
<?php /* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?>
然后, 通过FTP或WordPress主题编辑器访问主题的single.php文件。将复制get header行下方所有内容,并将其粘贴到新模板的文本文件中。
有了工作基础之后,您就可以自定义文章模板了。
首先删除侧边栏代码,就像我们在本文中列出的其他方法中所做的一样。然后,您可以根据需要使用自定义CSS进行其他更改,也可以直接保存文件。确保将文件命名为具有纪念意义和描述性的名称,以便将来轻松查找。
最后,使用SFTP将新模板上传到主题或子主题的文件夹。您所命名的模板选项(因此在上面的示例中,“精选文章”)将出现在每个文章的“文章属性”部分的“模板”下拉菜单中。
4. 使用插件移除WordPress侧边栏
如果自定义编码你并不在行,或者担心编辑主题文件会导致出现差错,则还可以使用插件来删除WordPress侧边栏。
第一个选择是 Content Aware Sidebars:

Content Aware Sidebar插件
该插件可以完全控制侧边栏小工具。例如,您可以为网站的不同区域创建特定的侧边栏。此外,允许在任何文章或页面上隐藏或显示侧边栏。
Simple Page Sidebars插件则提供更直接的方法:

Simple Page Sidebar 插件
对于那些想要从某些页面删除WordPress侧边栏并在其他页面上合并自定义侧边栏的人,Content Aware Sidebar插件可能就没那么好用了。Simple Page Sidebars插件提供了类似的控制,而没有了那些不必要功能。
如果您仅仅希望删除WordPress网站的侧边栏,则 Widget Disable插件可能更适合您:

Widget Disable插件
使用此插件,只需单击几下即可删除边栏和仪表板小工具。它既简单又精简,并且除了移除侧边栏之外,无需对侧边栏进行任何更改,它可以是一个很好的便捷方法。
小结
尽管侧边栏具有许多有用的特性,但在某些情况下,WordPress侧边栏会分散网站内容,使页面混乱,并在移动端影响网站的质量。当然,在许多WordPress主题中仍然很重要,因此,我们应该根据实际情况,考虑是否需要移除侧边栏。
您可以使用以下四种方法来移除WordPress侧边栏:
- 通过编辑主题文件,完全移除WordPress侧边栏。
- 通过创建页面模板,移除静态页面边栏。
- 使用自定义文章模板创建没有边栏的单个文章。
- 使用插件删除WordPress侧边栏。

