如何编辑修改WordPress网站页脚区域?站长可以通过几种不同的方式来修改WordPress页脚:页脚小工具,移除Powerd by WordPress和自定义页脚代码。

WordPress页脚包含哪些内容?
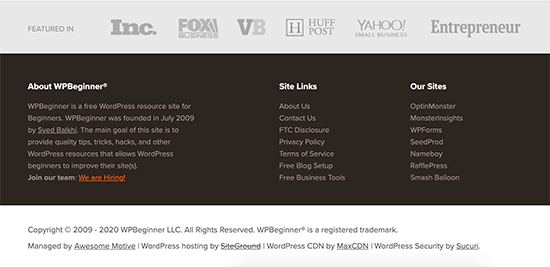
WordPress“页脚”即网站的底部,位于内容区域之后,通常显示在网站的所有页面上。

页脚位于网站的最底部,这甚至导致一些初学者忽略它。但是,作为站长,应该了解如何利用此区域,以提升网站用户体验、有利于SEO和业务增长。
一般情况下,WordPress主题都带有易于编辑的页脚小组件,当然懂代码的站长也可以编辑主题中的footer.php文件,以删除或者新增代码。
本教程将包含以下三部分的内容:
编辑WordPress页脚小工具
许多WordPress主题对设置了页脚小工具,以方便主题使用者快速修改网站页脚内容。
您可以使用这些小工具在页脚区域添加文本,图像或隐私权政策、法律免责声明链接等内容。
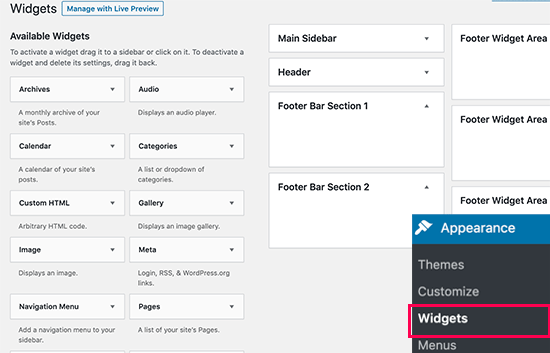
添加文本和图像非常简单,点击WordPress后台左侧菜单导航“外观»小工具”页面,然后将文本,图像或图库小工具添加到页脚小工具区域。要添加小工具,只需将其拖放到页脚区域。

Tips:部分主题提供多个页脚区域,且使用方式不尽相同。建议在添加小工具后预览网站,以确保正确显示小工具内容。
在页脚小工具区域添加链接
如果希望在页脚区域加入诸如关于我们、隐私条例、网站协议等页面链接。
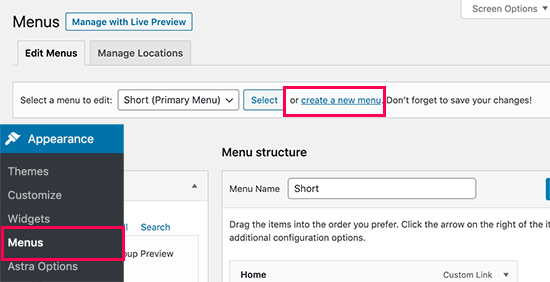
WordPress提供易于使用的导航菜单管理功能,点击“外观»菜单”,在菜单管理页面单击“创建新菜单”链接。

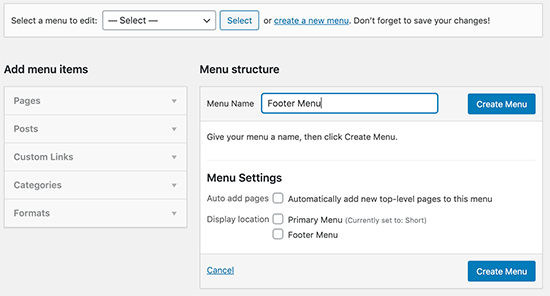
然后填入新菜单的名称,显示位置等,然后单击“创建菜单”按钮。

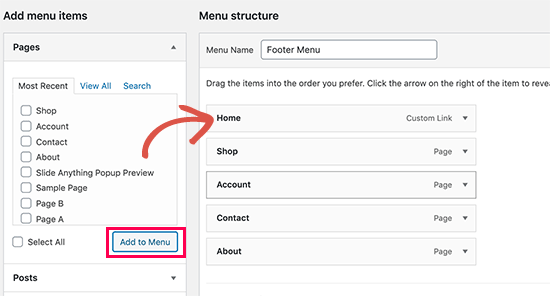
选择你需要添加到菜单的链接,通过左侧栏,你可以选择页面,文章,分类目录等,添加到菜单中。

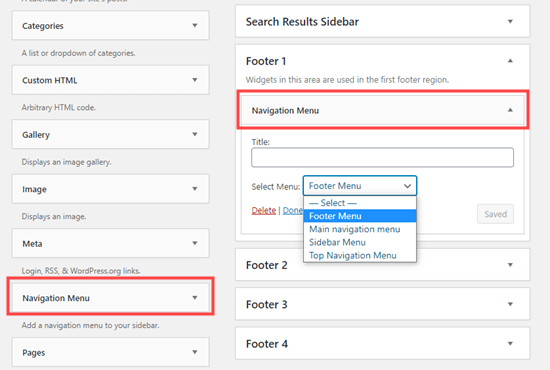
完成后,单击“保存菜单”按钮保存更改。最后,将菜单添加到WordPress页脚小工具区域。只需访问WordPress后台的“ 外观»小工具”页面,然后将“导航菜单”小工具添加到页脚区域即可。

在小工具设置中,从下拉菜单中选择之前创建的页脚导航菜单,单击“保存”按钮即可实现页脚展示导航菜单。

站长可以在WordPress中创建多个导航菜单,并根据需要在边栏中添加尽可能多的导航菜单小工具。如果需要另一组链接(比如资源中心、帮助中心、网站分类等等),重复上述相同步骤即可。
温馨提示:部分主题在创建菜单时,只需要勾选显示位置为页脚菜单,即可实现,而无需单独设置页脚菜单小工具。
移除部分主题页脚的“Powered by WordPress”
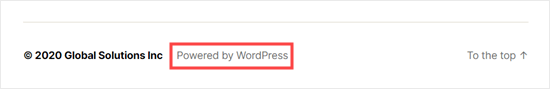
首次安装WordPress时,网站底部页脚栏中可能会有“Powered by WordPress”链接。

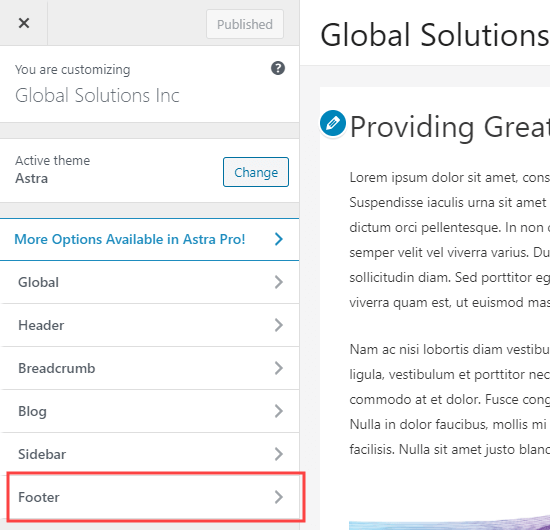
一些主题会将其更改为主题开发者文本和链接。通常可以使用主题实时编辑器来更改此文本。只需在WordPress管理后台,进入“ 外观”»“自定义”即可。然后找到页脚选项进行编辑:

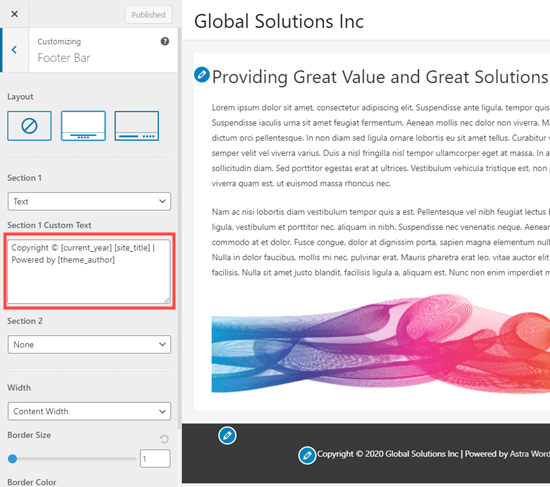
以知名的Astra主题为例。进入主题实时编辑器,找到Footer»Footer Bar,即可更改页脚栏的文本:

完成文本编辑后,切勿忘记点击“发布”按钮以使更改生效。

温馨提示:并非所有主题都是使用实时编辑器来更改底部文本链接,部分主题直接采用单独的主题设置页面来控制。比如,闪电博的主题。
手动编辑页脚文本
如果主题无法使用主题自定义且未提供页脚文本编辑功能,哪如何修改?
在这种情况下,可以编辑主题的footer.php文件,使用FTP工具链接服务器下载主题footer文件/wp-content/themes/yourtheme/footer.php文件,然后使用文本编辑器编辑修改。
在文件中找到带有“ Powered by WordPress”文本改成你需要的样子即可,以“Twenty Twenty”主题为例:
<p class=”footer-copyright”>©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( ‘Y’, ‘copyright date format’, ‘twentytwenty’ )
);
?>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”><?php bloginfo( ‘name’ ); ?></a>
</p><!– .footer-copyright –>
<p class=”powered-by-wordpress”>
<a href=”<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentytwenty’ ) ); ?>”>
<?php _e( ‘Powered by WordPress’, ‘twentytwenty’ ); ?>
</a>
</p><!– .powered-by-wordpress –>
</div><!– .footer-credits –>
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
修改好footer文件的代码后,需重新上传footer.php文件覆盖源文件。提示:更改之前,请备份footer.php文件,以免发生意外能够恢复原样。
修改新增WordPress页脚代码
有时,站长可能需要在WordPress页脚添加代码段,比如社交分享代码、网站统计代码等等。
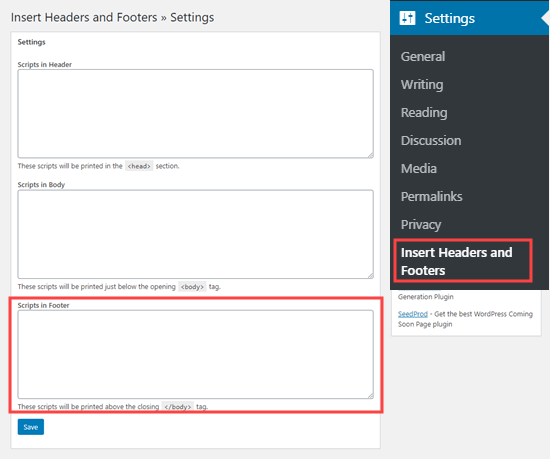
最简单的方法是安装Insert Headers and Footers插件,启用插件后,在WordPress管理后台进入“设置 » Insert Headers and Footers”,将页脚代码复制并粘贴到“Scripts in Footer”框中:

最后,点击Save按钮以生效。
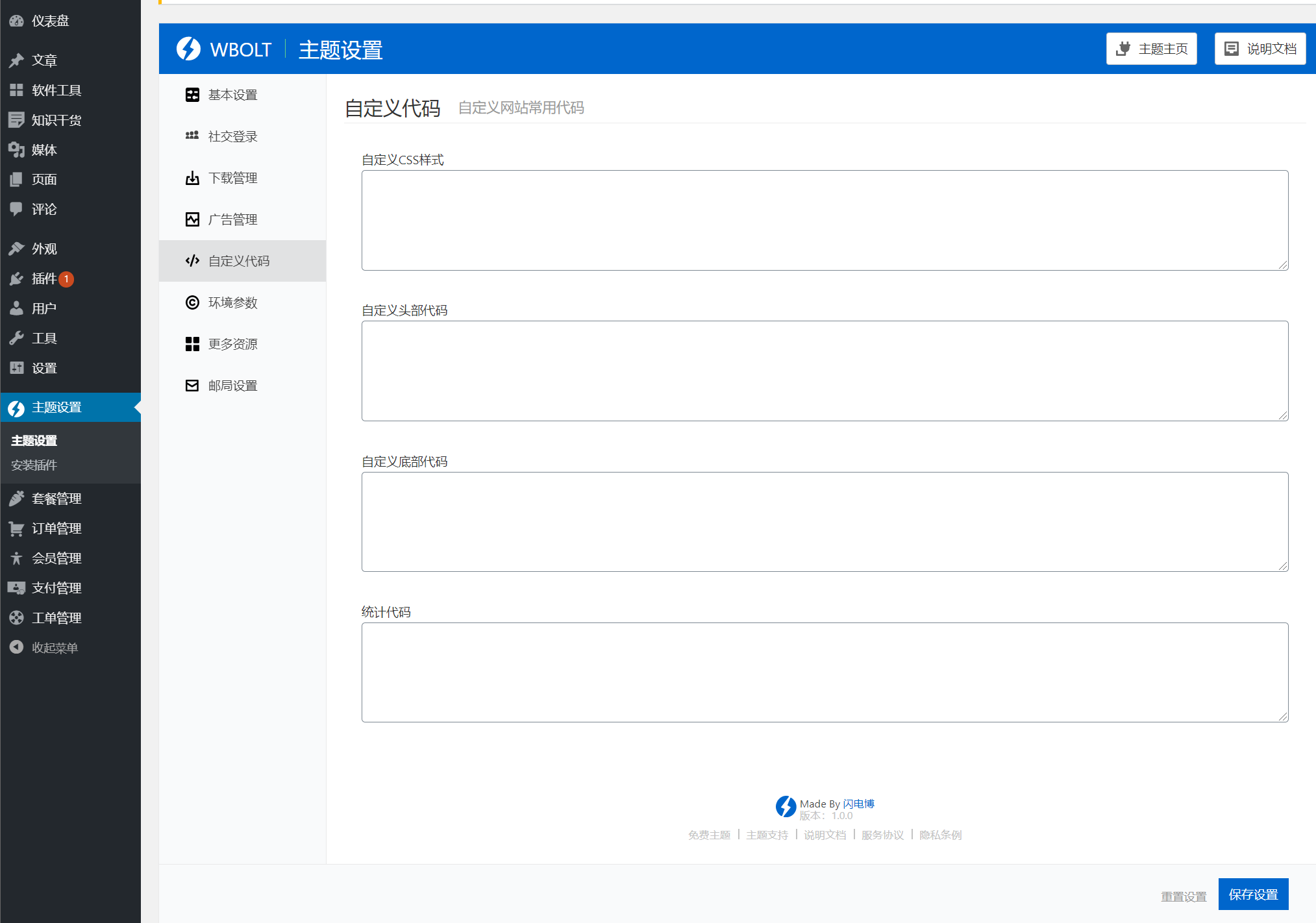
如果您使用的是闪电博主题,则可以通过“主题设置 » 自定义代码”,加入自定义底部代码和统计代码。当然你也可以添加自定义CSS样式和自定义头部代码,非常方便。