- 错误类型:
- 其他错误
- 错误名称:
- Googlebot不能访问CSS和JS文件
- 英文名称:
- Googlebot cannot access CSS and JS files
- 错误描述:
- 由于Robots.txt规则限制,可能导致Googlebot不能访问CSS和JS文件。

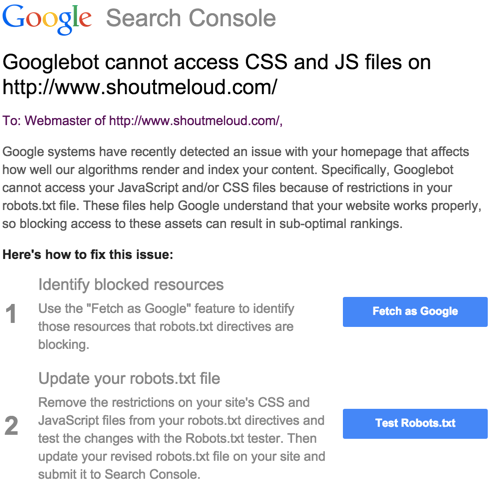
本文概述了如何解决WordPress网站的 “Googlebot cannot access CSS and JS files” 错误,即Googlebot无法访问CSS和JS文件。
Google网站管理员工具提示包含指向有关如何修复错误的说明的链接,但这些说明对用户不是很友好。这就是为什么我将向您展示如何修复 “Googlebot cannot access CSS and JS files” 错误。

为什么Googlebot需要访问CSS和JS文件?
回答问题的最佳方式始终是理解答案。
Google更喜欢对用户友好的网站进行排名:加载速度快、提供良好用户体验等的网站。为了确定网站的用户体验,Google需要访问该网站的CSS和JavaScript文件。
默认的WordPress设置不会阻止搜索机器人访问任何CSS或JS文件。但是,一些网站所有者可能会在添加额外的安全措施(例如安全插件)后阻止搜索机器人。
修复WordPress中的“Googlebot cannot access CSS and JS files”错误
选项 1:手动编辑WordPress Robots.txt文件
什么是WordPress Robots.txt?
当机器人抓取您的网站并希望将其编入索引时,它们会首先按照您的robots.txt文件中的说明进行操作。
该文件指导机器人索引或不索引您网站的任何页面。如果您正在运行WordPress,您将在根目录中找到Robots.txt文件。
如何为Googlebot编辑Robots.txt
如果您想修复Googlebot无法访问CSS和JS文件错误,您的robots.txt文件应包含站点地图和其他一些项目。
WordPress Robots.txt文件很容易理解。
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Allow: /wp-includes/js/
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/ Allow: /wp-includes/js/
Disallow: /folder 表示该文件夹不会被Googlebot抓取。
Allow: /folder 表示该文件夹将被Googlebot抓取。
要修复WordPress中的“Googlebot无法访问CSS和JS文件”错误,您需要允许Googlebot抓取存储CSS和JS文件的文件夹。
大多数情况下,删除以下行将解决问题: Disallow: /wp-includes/
之后,保存您的robots.txt文件并上传。然后在Google工具中点击 “fetch and render”。现在比较fetch结果,你应该看到很多被阻塞的资源将不再被阻塞。
某些用户可能会遇到他们的robots.txt文件为空或根本不存在的情况。如果发生这种情况,Googlebot会自动抓取所有文件并将其编入索引。
使用插件编辑Robots.txt文件
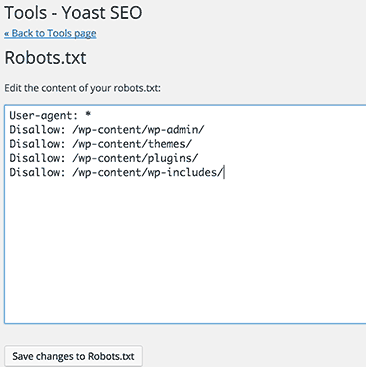
(1)使用Yoast编辑robots.txt文件
使用Yoast SEO制作或编辑robots.txt文件要容易得多。为此,请按照以下步骤操作。
第 1 步:访问您的WordPress网站并登录。
登录后,您的帐户将出现在您的“仪表盘”中。
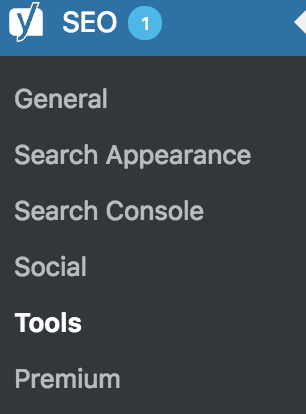
第 2 步:点击 “SEO” 选项卡。
屏幕左侧有一个搜索栏。从该菜单中选择 “SEO”。
第 3 步:然后,点击 “Tools”。
您将在SEO设置中找到其他选项。点击 “Tools“。

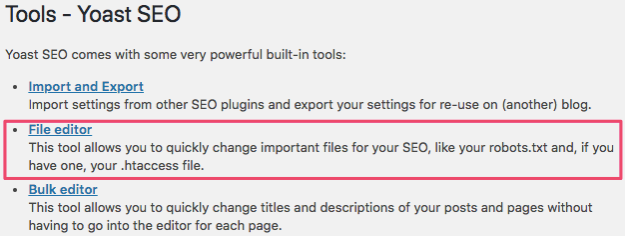
第 4 步:然后,点击 “File Editor”。

您只需删除 “Disallow: /wp-includes/” 行并单击 “save changes to robots.txt”。
 (2)使用SEOPress编辑robots.txt文件
(2)使用SEOPress编辑robots.txt文件
第 1 步:转到SEO选项卡。
第 2 步:选中与机器人关联的绿色单选按钮。
第 3 步:通过单击管理启用robots.txt虚拟文件。
第 4 步:将您的robots.txt文件写入Virtual Robots.txt并保存。
确保删除“Disallow:/wp-includes/ ”行
如果您想查看您的robots.txt文件,请单击查看您的robots.txt或转到“yoursite.com/robots.txt”
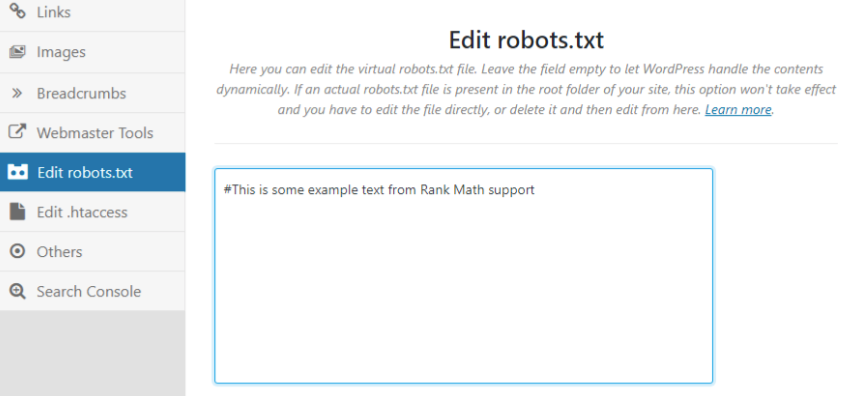
(3)使用Rankmath编辑robots.txt
在Rankmath上,robots.txt文件是可编辑的,如下所示:

同样,需要删除 “Disallow: /wp-includes/” 行
希望本文能帮助您修复WordPress网站上的 “Googlebot cannot access CSS and JS files” 错误。
小结
Robots.txt是网站控制搜索引擎蜘蛛访问权限的重要文件,您可以进一步深入了解Robots.txt。您也可以通过robots.txt工具,校验您的网站的robots.txt所包含的规则是否符合标准。
“Googlebot cannot access CSS and JS files” 错误是件小事情,但如果未能及时处理,可能会导致您的网站被Google收录受限。幸运的是,通过上面的介绍,我们轻松解决问题!

