
反向代理位于Web服务器前面,并在所有请求到达源服务器之前接收它们。它的工作方式类似于转发代理,除了在这种情况下它是使用代理的Web服务器而不是用户或客户端。反向代理通常用于增强Web服务器的性能、安全性和可靠性。
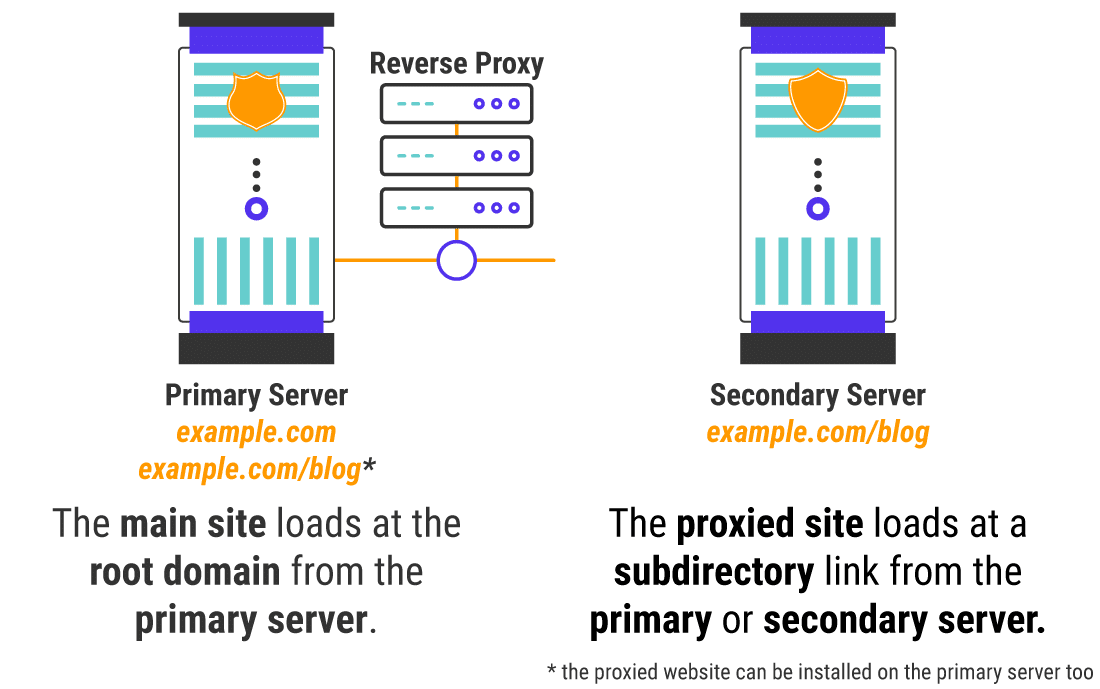
例如,您可以在服务器上的域名example.com上托管一个非WordPress站点,并在服务器B上托管的 example.com/blog 上运行其WordPress博客。您可以通过为托管您的主站点的服务器添加反向代理来实现此目的。您可以配置反向代理,将博客的请求重定向到不同的服务器。
在本文中,您将了解反向代理服务器的基础知识、它们的工作原理、它们的主要优点以及如何使用它们来加速和保护您的WordPress站点。
- 什么是反向代理?
- 使用反向代理的好处
- 最受欢迎的反向代理
- 反向代理:WordPress网站的用例
- 如何将Nginx设置为反向代理
- 如何将Apache设置为反向代理
- 反向代理的限制
- 在CDN和反向代理之间进行选择
什么是反向代理?
要了解什么是反向代理服务器,您首先需要了解它的作用并熟悉它的所有相关术语。
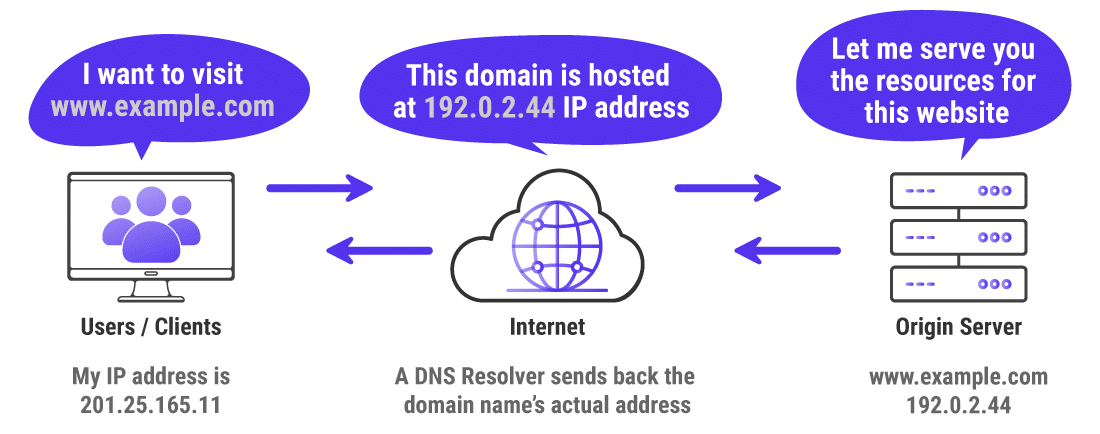
当您通过输入域名或单击链接正常浏览网页时,您的浏览器/设备会直接连接到网站的服务器并开始下载其资源。

通常如何在Internet上浏览
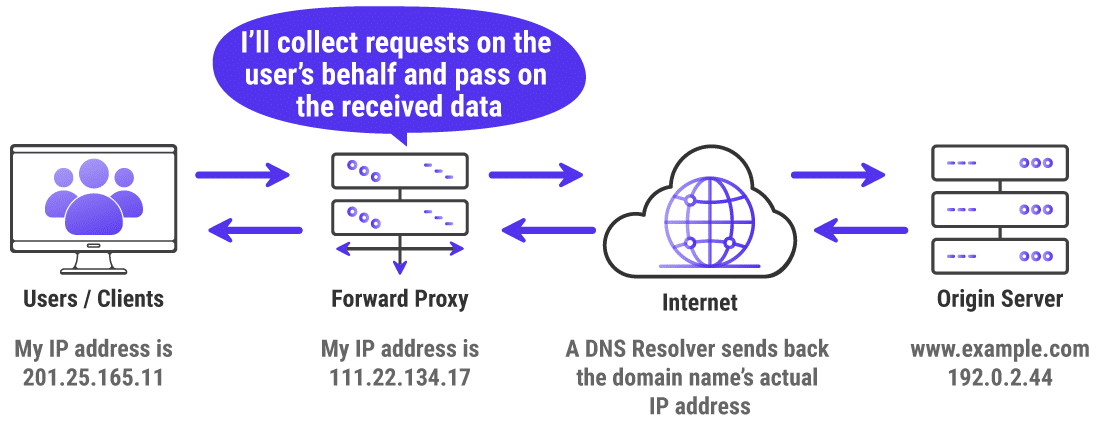
如果您想从您访问的网站匿名化您的IP地址,那么您可以使用代理服务器首先将您的所有请求发送给它。它会将您的请求转发到DNS解析器,然后从其源服务器下载网站的资源。
之后,它会将这些资源传递给您的设备。这称为转发代理。

转发代理服务器的工作原理
您对网站完全隐藏,因为它认为您的请求来自转发代理。
注:由于一些托管服务提供商统计站点访问的方式,他们要求用户设置一个标头以将他们的真实IP地址通知给源服务器。因此,隐私利益不适用于诸如此类的特定情况。
除了增强用户隐私外,转发代理主要用于绕过地理内容限制。例如,如果您想观看在您所在地区被阻止的视频,您可以使用转发代理和IP地址,在该IP地址上可以观看该视频。
转发代理的工作方式与虚拟专用网 (VPN) 几乎相同,但它们是具有独特用例的不同技术(尽管它们有时可能重叠)。
反向代理服务器与正向代理服务器
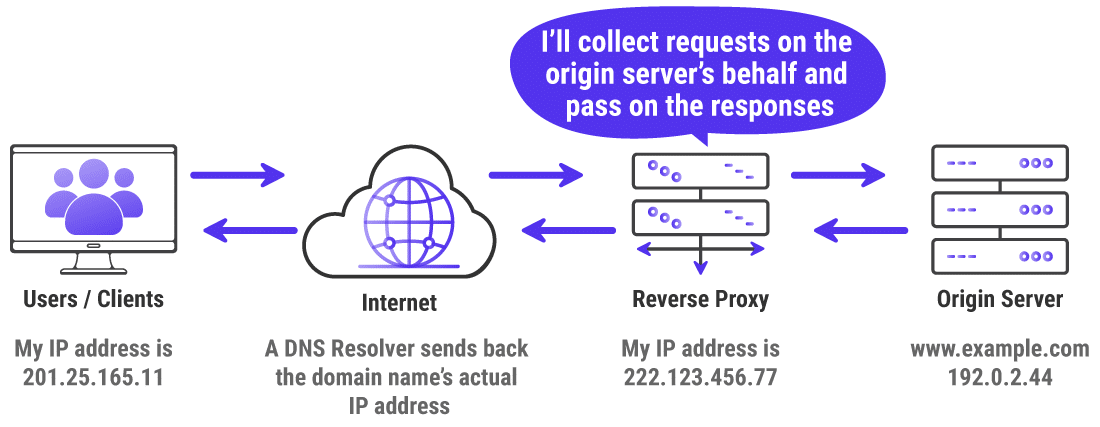
反向代理服务器充当源服务器的前端,以保持匿名性并增强安全性,就像用户/客户端如何使用正向代理来实现相同目的一样。它确保没有用户或客户端直接与源服务器通信。

反向代理服务器的工作原理
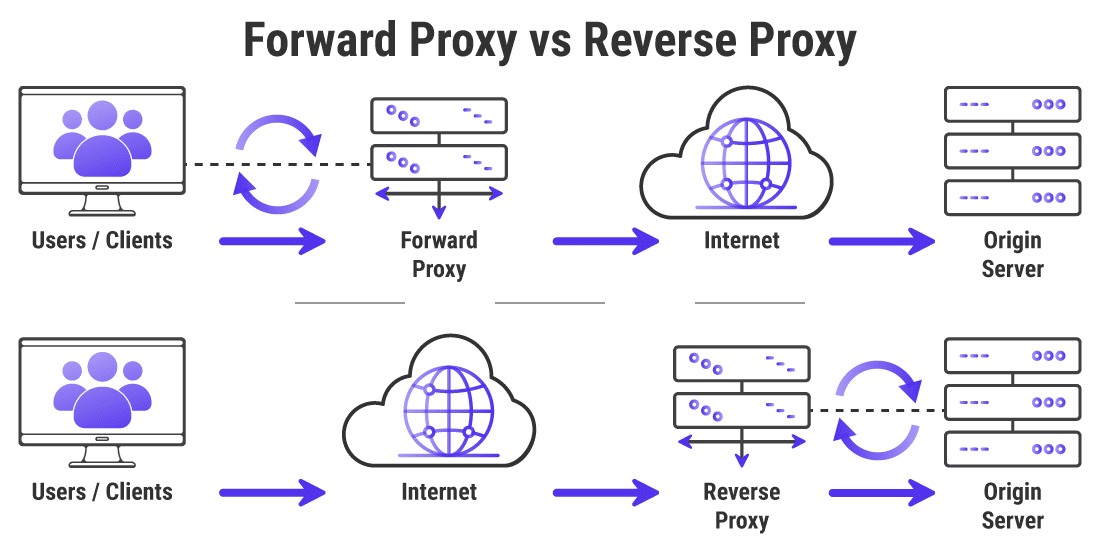
正向代理与反向代理之间的区别很小,但它们的工作方式不同。
两者可以一起工作,因为它们的功能之间没有重叠。通常,用户/客户端使用正向代理,而源服务器使用反向代理。

正向代理与反向代理服务器
由于服务器管理员可以控制反向代理的工作方式,因此您可以使用它来启用许多有用的功能。
我们将在本文后面列出它的所有好处。
为什么使用反向代理?
许多企业,尤其是大型企业,使用定制的网站,这些网站是根据他们的独特需求量身定制的,而不是在WordPress上运行。一些例子包括银行和保险网站。
在其他情况下,企业可能会将他们的网站托管在不允许他们安装任何外部软件(例如WordPress)的外部服务上。通常,这些是使用诸如Shopify等电子商务平台的中小型零售商。
由于WordPress具有强大的CMS功能,许多企业,包括拥有定制网站的大型企业,可能更喜欢使用WordPress托管他们的博客。
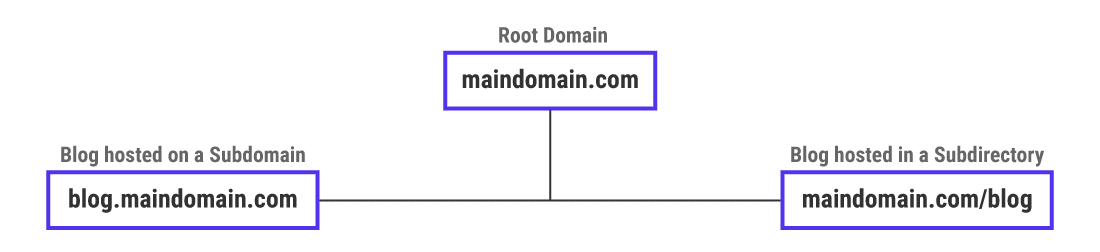
解决此问题的一种方法是在主网站的子域上安装WordPress并构建导航菜单,以便用户可以轻松地在主网站和博客之间切换。
由于子域表现为一个独特的域,它会影响您网站的SEO。尽管Google对子域和子目录一视同仁,但如果网站托管在子域中,则优化网站的搜索引擎排名要比托管在子目录中要花费更多的精力。

在网站上托管博客的两种方法
谷歌重申它平等对待子域和子目录,但一些SEO专家不同意。即使它不影响网站的SEO,托管在子目录中的网站也更容易维护。
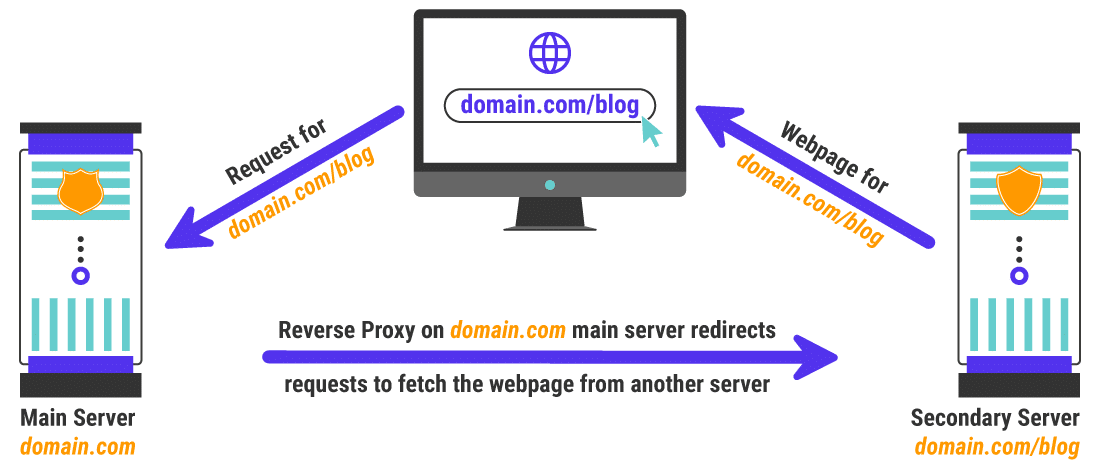
这就是为什么您可以使用反向代理将请求重定向到托管在单独服务器上的站点博客。例如,银行可以在其服务器上安全地托管其主要网站,但他们也可以在另一家服务器提供商上单独托管其WordPress驱动的博客。

反向代理用例示例
将两个不同的站点统一在一个域名下是使用反向代理的主要优势之一。它可以帮助品牌保持其网站的组织性、专业性并保持信誉。
使用反向代理的好处
除了上述用例之外,反向代理还具有许多其他好处。下面的部分讨论了它们的一些主要优点。
负载均衡
单个源服务器无法处理具有数百万每日唯一访问者的网站的所有传入流量。在这些情况下,您可以在包含许多服务器的池中巧妙地分配流量。通常,所有服务器将托管相同的内容以消除单点故障,从而使网站更加可靠。
反向代理是一种很好的设置方式,因为它可以在传入流量到达源服务器之前接收它。如果源服务器过载或完全失败,它可以将流量分配给其他服务器,而不会影响站点功能。
反向代理还可以将传入请求定向到多个服务器,每个服务器执行其优化的特定功能。然后反向代理可以收集来自所有服务器的响应并将它们传递给客户端。
由于我们主要使用大多数流行的反向代理来进行负载平衡,因此它们也被称为负载平衡器。
全局服务器负载平衡 (GSLB)
GSLB是一种高级负载平衡方法,用于在世界各地战略性放置的许多服务器之间分配网站流量。它通常通过任播路由技术完成,其中反向代理根据客户端和服务器之间的最快传输时间选择服务器节点。
GSLB不仅大大提高了站点的可靠性和安全性,还减少了延迟和加载时间,从而增强了用户体验。您可以将GSLB与Spoon Feeding等其他网络优化技术结合使用,以进一步释放源服务器的计算资源。
尽管您可以在服务器上手动设置全局服务器负载平衡,但通常由Cloudflare和又拍云等专用CDN负责。
增强的安全性
反向代理可以掩盖原始服务器的IP地址和其他特征。因此,您网站的原始服务器可以更好地保持其匿名性,从而显着提高其安全性。
由于反向代理将在到达主服务器之前接收所有流量,因此任何攻击者或黑客都会发现很难将您的网站作为DDoS攻击等安全威胁的目标。
您可以使用严格的防火墙来加强反向代理的安全性,以抵御常见的网络攻击。如果没有安装反向代理,就很难删除恶意软件或开始删除。
像HAProxy这样的反向代理可以将基本的HTTP访问身份验证添加到没有启用它的 Web 服务器。您还可以使用反向代理为各种类型的请求添加集中式身份验证。
强大的缓存
您可以通过缓存静态和动态内容来使用反向代理来实现Web加速。这可以减少源服务器上的负载,从而使网站更快。
例如,如果您的源服务器在美国,并且来自欧洲的用户访问您的网站,那么您可以从欧洲的反向代理服务器提供您网站的缓存版本。由于反向代理比原始服务器更接近用户,因此网站加载时间会更短,从而使其表现出色。
Varnish和Nginx FastCGI是用于缓存Web内容的反向代理的突出示例。
卓越的压缩
服务器响应会占用大量带宽。在将它们发送到客户端之前压缩服务器响应(例如使用gzip)可以减少所需的带宽量,从而加快网络上的服务器响应。
反向代理非常适合压缩服务器响应,因为它位于源服务器和客户端之间。
优化的SSL加密
为每个客户端加密和解密SSL/TLS请求对于源服务器来说可能是非常繁重的。反向代理可以承担此任务以释放源服务器的资源用于其他重要任务,例如提供内容。
offload SSL/TSL加密和解密的另一个优点是减少地理上远离源服务器的客户端的延迟。
您还可以选择具有专用SSL/TLS加速硬件的反向代理来进一步优化此任务。这种反向代理称为SSL/TLS终止代理。Varnish等一些服务器不支持SSL/TSL协议,因此SSL/TSL终止反向代理可以帮助保护通过它们的流量。
更好的A/B测试
大多数A/B测试工具都要求您使用外部JavaScript库来加载它们的功能。但是,加载第三方脚本会减慢您的页面加载时间,并给用户带来不稳定的体验。
相反,您可以使用反向代理在服务器级别本身创建两个单独的流。例如,您可以使用Nginx的split_clients或sticky route方法来控制流量重定向。
您可以参考Nginx和freeCodeCamp的教程,了解更多关于使用反向代理执行A/B测试的信息。
监控和记录流量
反向代理捕获通过它的任何请求。因此,您可以将它们用作监控和记录流量的中心枢纽。即使您使用多个Web服务器来托管您网站的所有组件,使用反向代理也可以更轻松地监控您网站的所有传入和传出数据。
最受欢迎的反向代理
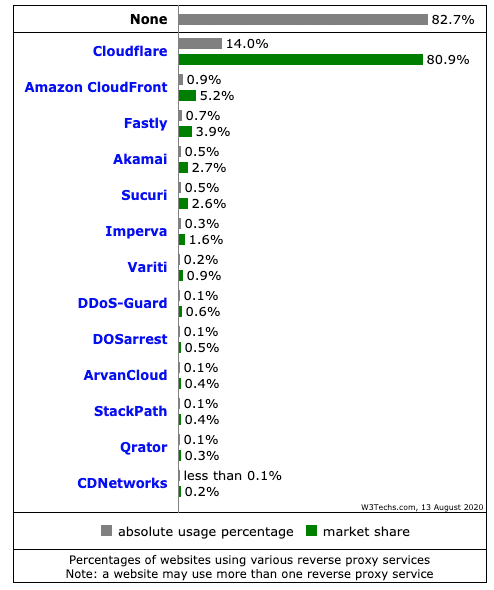
根据W3Techs的说法,几乎83%的网站不使用他们监控的反向代理服务。

网站使用的反向代理统计(来源:W3Techs.com)
在使用反向代理(如上所列)的17%网站中,您会注意到其中大多数是CDN。这是因为大多数反向代理默认隐藏它们的存在以作为安全预防措施。因此,您不能依赖像W3Techs这样的网站监控服务来查找哪些反向代理是最受欢迎的。
根据我们的研究和经验,当今最流行的反向代理是:
Nginx
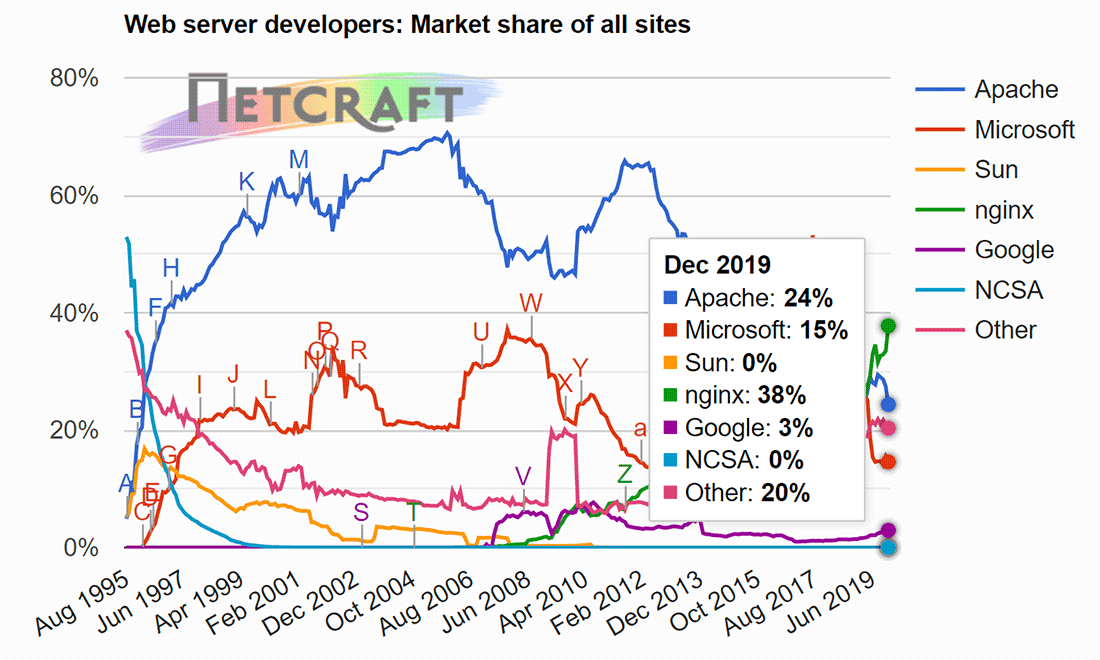
Nginx是一个开源的Web服务器,也可以作为反向代理。除了用于托管网站外,它还是使用最广泛的反向代理和负载平衡解决方案之一。根据Netcraft的数据,2019年12月有超过4.79 亿台网络服务器在使用Nginx,使其成为网络服务器市场份额的领导者。

所有站点的Web服务器市场份额(来源:Netcraft)
Nginx提供了上面讨论的所有反向代理优势,以及更多。它提高了Web性能、安全性、可靠性和可扩展性。你可以使用它的配置文件来配置Nginx,它也是可热重载的。
但您也可以使用商业产品Nginx Plus来访问基于API的配置选项和其他适用于大型企业网站的功能。
Nginx在其参与的每个类别中都在Review Signal的顶级网络托管状态中名列前茅。使用Nginx的其他一些主要公司是MaxCDN、Cloudflare和Netflix。
将Nginx设置为基本的反向代理很简单。Nginx还为您提供各种指令来根据您的要求自定义服务器的反向代理。我们将在后面的部分讨论如何做到这一点。
Varnish
Varnish是一个带有内置缓存引擎的开源HTTP反向代理。它主要设计用于提供动态内容的高流量网站。您还可以将Varnish用作负载均衡器、Web应用防火墙 (WAF)以及边缘身份验证和授权服务器。
它适用于所有现代版本的Linux和FreeBSD,主要用作Nginx或Apache Web服务器的前端。Varnish强大且高度灵活的Varnish配置语言 (VCL)允许您定义各种功能,例如处理HTTP请求、缓存以及连接到一个或多个Web服务器。
出于这个原因,许多CDN使用Varnish作为快速交付内容的主要基础。
Varnish还支持Edge Side Includes (ESI),这是一种帮助您在其他网页中重用一个网页的部分的语言。如果您的网站在不同页面中使用大量重复内容,ESI可以通过缓存常用部分来帮助您加快网站的页面加载时间。
您可以使用Varnish的各种模块 (VMOD)来扩展Varnish 。前往Varnish的官方教程,了解如何将Varnish设置为WordPress的反向代理。
Apache Traffic Server
Apache Traffic Server是一个开源缓存代理服务器。它因其快速、可扩展的特性而广受欢迎。它是雅虎开发的商业产品!很久以前,但他们将其开源并将其捐赠给Apache基金会进行维护。
Comcast、Akamai、LinkedIn、Yahoo和Apple等几个主要的内容网络和CDN都使用Apache Traffic Server来支持他们的技术。
您还可以使用Apache HTTP Server ( Apache httpd ),一个HTTP服务器守护程序,在您的Web服务器上设置反向代理。除了充当基本的Web服务器外,它还可以帮助您为用户提供静态和动态内容。您将在本文后面学习如何将Apache设置为反向代理。
HAProxy
HAProxy是一个开源的反向代理和负载均衡器。它旨在与大多数现有Web服务器架构集成,包括Linux发行版和云平台。与Nginx类似,HAProxy使用事件驱动的I/O模型,并支持跨多个工作进程拆分请求。
对于HTTP请求,HAProxy即使在高负载下也表现得非常好。互联网上一些流量最高的网站,例如Airbnb、Reddit、Instagram、Stack Overflow、Tumblr、GitHub和Imgur,都使用HAProxy来有效地交付他们的网站。
讨论如何实现HAProxy超出了本文的范围,但您可以参考他们的文档以了解其工作原理。
注意: Traefik和Envoy是HAProxy的另外两个开源替代品。它们既是高性能反向代理,又是具有许多高级功能的负载平衡器。
其他一些流行的反向代理是AWS Elastic Load Balancer、GLBC、DigitalOcean Load Balancer和Google Cloud Load Balancer。有关当今使用的顶级反向代理和负载均衡器的详尽列表,您可以查看Stackshare.io。
反向代理:WordPress网站的用例
为WordPress网站使用反向代理主要有三个用例。

加载“主站点”与“代理站点”
我们将仅在此示例中使用Nginx,因为它是当今用于WordPress网站的最流行的反向代理。但同样的基本原则也适用于其他反向代理。
反向代理通常难以安装、配置和支持。
1. 托管在同一台服务器上的主站点和代理站点
如果主站点和代理站点都托管在同一台服务器上,则主站点可以在WordPress安装上运行,而单独的WordPress安装为代理站点提供动力。
由于您可以访问站点及其共享Web服务器,因此您可以为主站点设置反向代理规则,然后将代理站点配置为从反向代理加载。
以下是用于通过反向代理加载子目录站点的标准Nginx反向代理指令:
proxy_pass http://subfolder.domain.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location ^~ /subfolder/ {
proxy_pass http://subfolder.domain.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
在上面的代码中,您需要将/subfolder/占位符替换为实际的子目录名称(例如/blog/, /shop/)。此外,http://subfolder.domain.com子域应与用于将反向代理指向代理站点的URL匹配。
location指令包括插入符号和波浪号 ( ^~ ) 来告诉Nginx,如果它找到定义的字符串,它应该停止搜索进一步的匹配并使用此处列出的指令。在其文档中了解有关Nginx反向代理指令的更多信息。接下来,您需要配置代理站点以通过反向代理加载。以下是配置代理站点所遵循的标准步骤:
- 在加载代理站点的路径上创建一个子目录。所有代理网站的文件都移动到此子目录。
- 更新Web服务器的配置文件以将新子目录定义为代理站点的根目录。此外,您需要添加重写规则以从每个传入请求的请求URI中删除子目录。
- 更新代理站点数据库中的所有URL以匹配实时站点URL(例如
example.com/blog)。 - 使用定义编辑代理站点的
wp-config.php文件,$_SERVER['HTTP_HOST']将其指向主站点的URL。 - 如果您使用的是SSL证书,那么您需要在
wp-config.php文件中定义严格的规则以避免重定向循环。
注意:代理站点不能创建与代理站点加载所在的同一子目录重复的URL。例如,代理站点example.com/blog无法在example.com/blog/blog.
2. 仅托管在您的服务器上的代理站点
如果您只能访问代理站点及其Web服务器,那么您需要联系主站点的服务器管理员并要求他们为您设置反向代理规则。
为此,您必须遵循上述相同的步骤,但在这种情况下,您必须在两个不同的服务器上配置规则。
要托管您的代理站点,请向该站点添加一个指向反向代理的域。通常,子域适合此目的(例如blog.example.com)通过子目录链接(例如)加载代理站点example.com/blog。
设置代理站点后,您可以联系服务器支持团队(DIY主机则需要自己动手)以配置代理站点以通过反向代理加载。此时,我们的支持团队将需要您服务器的真实 IP,以便以正确计算访问次数的方式完成设置过程。如果由于某些提供商(例如 AWS CloudFront)的动态IP限制而无法提供静态IP,您的计划将改为转换为基于带宽的类似计划。
3. 仅托管在您的服务器上的主站点
如果您只能访问主站点及其Web服务器,则应设置反向代理并配置其规则以从外部主机加载代理站点。安装和配置代理站点以通过反向代理加载是辅助服务器管理员的责任。
DIY主机可以添加本文前面列出的标准反向代理规则。如果需要,您还可以将任何其他自定义添加到这些规则中。
在这种情况下,您完全负责配置代理站点以通过反向代理正确加载它。
如何将Nginx设置为反向代理
如果您的是DIY服务器,那么您必须自己设置反向代理并将其配置为指向代理站点。
根据您的Web服务器的操作系统,您可以以不同的方式安装Nginx。对于Linux发行版,您可以根据您的Linux发行版的版本使用各种Nginx包。
在下面的示例中,我们将主站点安装在example.com域名中,而代理WordPress站点安装在blog.domain.com子域中。它们都由运行在Ubuntu 18.04上的Web服务器上的Apache提供支持。我们将在主服务器上安装和配置Nginx作为反向代理。
首先,通过SSH访问服务器的终端。然后使用该apt-get命令更新您的发行版的软件包列表并在您的Web服务器上安装Nginx。
sudo apt install nginx
sudo apt update sudo apt install nginx
接下来,您需要将Nginx配置为代理Apache上托管的域的请求。为此,请创建一个新的虚拟主机文件。在这里,我使用nano编辑器添加代码,但您可以使用您选择的任何代码编辑器。
sudo nano /etc/nginx/sites-available/example.com.conf
然后通过添加以下server {...}和location块来设置Nginx指令以将请求转发到Apache:
listen 80;
server_name example.com www.example.com;
index index.php;
root /var/www/example.com/public # fallback for index.php
location / {
try_files $uri $uri/ /index.php?$query_string;
}location /blog {
proxy_pass http://blog.domain.com;proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
# Proxy headers
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection “upgrade”;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
# Proxy timeouts
proxy_connect_timeout 60s;
proxy_send_timeout 60s;
proxy_read_timeout 60s;
}

