向WordPress添加按类别搜索功能可让您的访问者快速找到他们正在寻找的内容。您可以添加选项来搜索特定的博客类别、产品类别等。
在本教程中,我们将向您展示如何向WordPress站点添加按类别搜索功能。

为什么要在WordPress中添加按类别搜索?
按类别搜索功能允许您的访问者搜索特定的网站类别。
如果您有很多内容,那么类别可以帮助组织您的内容,并使访问者更容易找到他们正在寻找的内容。
您可以向存档页面添加类别搜索功能,以帮助访问者快速找到他们正在寻找的内容。

类别搜索也可以添加到您的在线商店,以便访问者可以快速找到他们想要的确切产品。
总体而言,这为您的访问者提供了更好的现场体验,并可以帮助您的WordPress网站发出积极的SEO信号,例如增加停留时间和降低跳出率。
添加类别搜索功能的最佳方法是使用 WordPress 插件。
我们将分享两个不同的WordPress搜索插件,它们可以帮助您自定义WordPress搜索。只需使用下面的快速链接选择您要添加的WordPress类别搜索类型。
方法 1:使用SearchWP将类别选择搜索表单添加到WordPress
SearchWP是WordPress最好的搜索插件。它非常易于使用,并允许您添加类别选择功能,让您的用户控制他们的搜索结果。
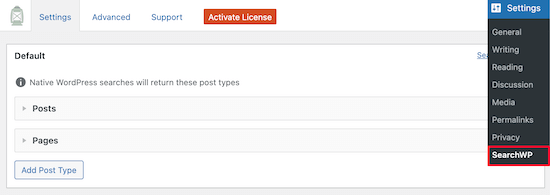
首先,您需要安装并激活SearchWP插件。激活后,导航到Settings » SearchWP。这会调出主搜索设置菜单。

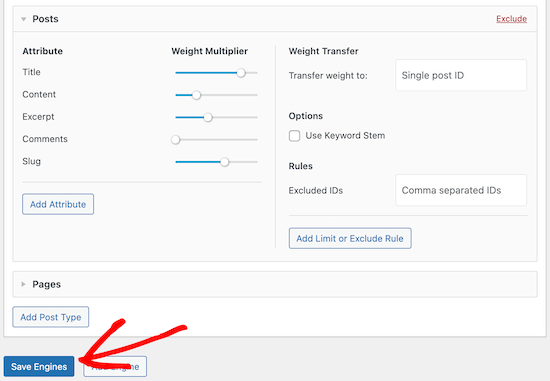
您可以通过单击“文章”、“页面”或“库”下拉菜单来调整搜索引擎设置。
更改“Weight Multiplier”滑块可自定义搜索引擎对内容的评价方式。如果您希望搜索引擎对页面内容的评价高于标题,请相应地调整滑块。

完成后,请确保单击“Save Engines”按钮以生成您的第一个搜索引擎。
接下来,我们将自定义搜索表单以添加类别选择选项,以便您的访问者可以决定他们想要搜索的类别。
为此,您需要将代码添加到WordPress文件中。
您需要复制并粘贴以下代码并将其添加到您的functions.php文件、特定于站点的插件中或使用代码片段插件。
ob_start(); ?>
<form role=”search” method=”get” class=”search-form” action=”<?php echo home_url( ‘/’ ); ?>”>
<label>
<span class=”screen-reader-text”>Search For</span>
<input type=”search” class=”search-field” placeholder=”Search…” value=”<?php echo esc_attr( get_search_query() ); ?>” name=”s” title=”Search for:” />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
‘show_option_all’ => __( ‘Any Category’ ),
‘name’ => ‘swp_category_limiter’,
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type=”submit” class=”search-submit” value=”Search” />
</form>
<?php return ob_get_clean();
}
add_filter( ‘get_search_form’, ‘my_searchwp_get_search_form_with_categories_dropdown’ );
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
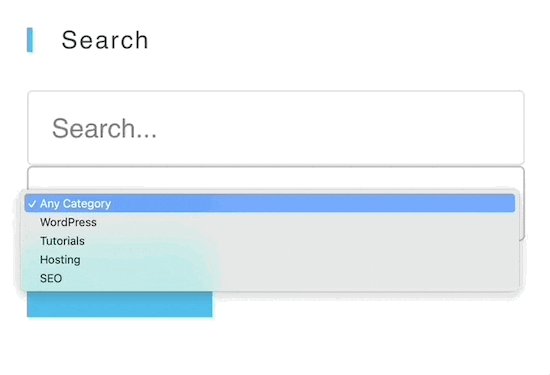
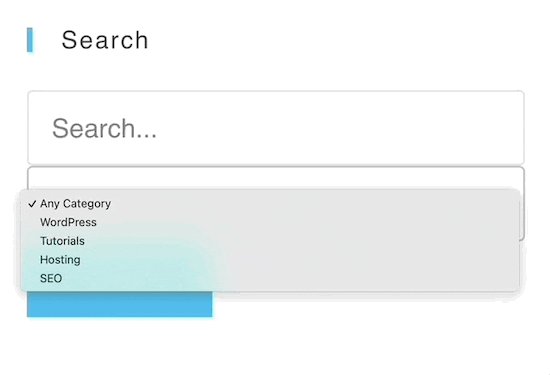
此代码修改您的WordPress博客上的搜索表单,并为用户提供一个下拉框来选择他们喜欢的类别。
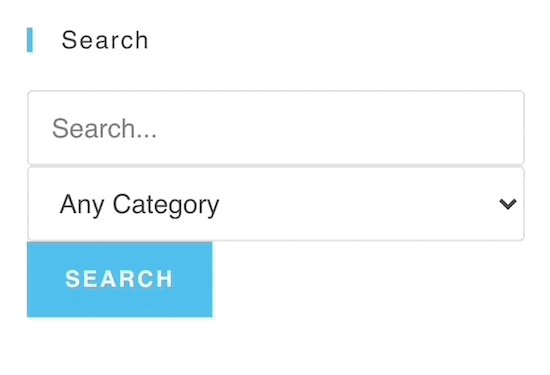
添加代码后,您可以查看任何搜索表单,您将看到已添加类别搜索下拉列表。

您还可以使用SearchWP来自定义您的WooCommerce产品搜索页面。有关更多详细信息,请参阅有关如何进行智能WooCommerce产品搜索的教程。
方法 2:使用Ivory Search将按类别搜索添加到WordPress
Ivory Search是另一个流行的WordPress搜索插件。它非常易于使用,可帮助您轻松控制WordPress中的搜索类别。
您需要做的第一件事是安装插件。激活插件后,您将拥有一个名为“Ivory Search”的新WordPress菜单项。
转到Ivory Search » Search Forms,然后单击“Add New Search Form Button”。

现在是时候开始构建您的类别搜索表单了。
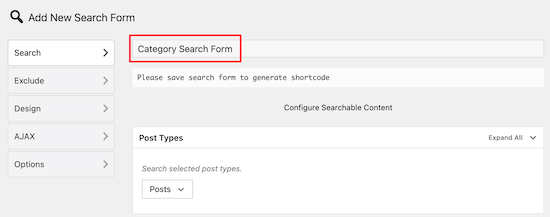
首先,为您的搜索表单命名。当您将搜索功能添加到您的网站时,该名称不会出现。它仅用于管理目的。

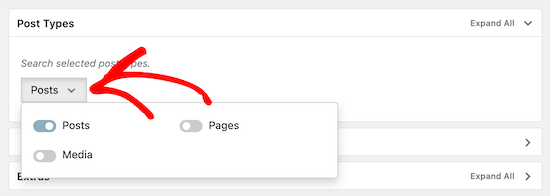
接下来,单击“Post Types”元框中的下拉菜单。这会弹出一个菜单来选择您想要允许的内容类型。您可以将文章、页面和媒体添加到搜索中。
您可以简单地启用要允许的内容类型的切换。

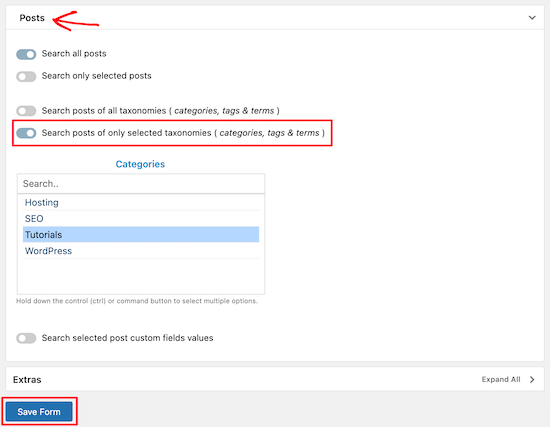
之后,单击“Posts”选项以显示展开的菜单。然后,打开“Search posts of only selected taxonomies”切换开关。
这允许您选择可以添加到搜索中的WordPress类别。

选择一个或多个类别后,单击“Save Form”按钮。
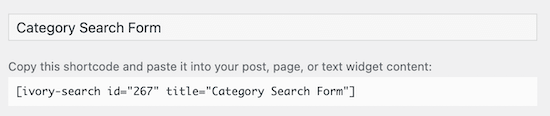
现在,在您的搜索表单标题下,复制短代码并将其粘贴到文本文件中。

此短代码使您可以灵活地将WordPress类别搜索添加到您网站的任何页面、文章或小部件区域。
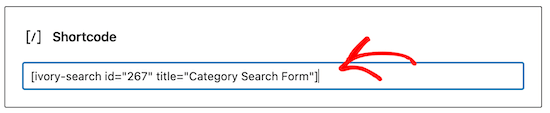
您现在要做的就是打开要添加类别搜索并粘贴短代码的文章、页面或小部件。有关更多详细信息,请参阅有关如何在WordPress中添加短代码的教程。

单击“Save”后,文章或页面现在将拥有您的活动类别搜索表单。
您可以根据需要将此短代码添加到站点的任意多个区域。

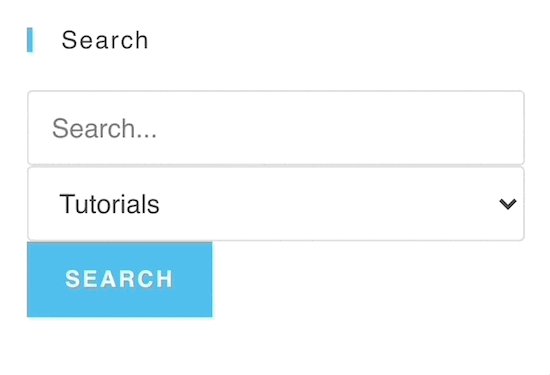
当用户使用此表单进行搜索时,他们将只能查看所选类别中的文章。
在这种情况下,访问者将只能查看“Tutorials”类别中的文章。

如果您想创建多个不同类别的搜索,请按照上述步骤创建另一个搜索表单并将新的短代码嵌入您的网站。
我们希望本教程能帮助您在WordPress中按类别添加搜索。

