在本教程中,我们将向您介绍GitHub并解释它为何如此受开发人员欢迎的工具。然后,我们将向您介绍如何使用它来进行WordPress开发。
如果您花了很多时间阅读WordPress,那么您很有可能听说过GitHub。它是开发人员托管项目并与他人协作的最受欢迎的平台之一。也许您甚至考虑过自己尝试一下,但不知道从哪里开始。
是时候熟悉这个宝贵的WordPress资源了。GitHub是一个用于跟踪、管理和协作开发项目的优秀平台,因此非常值得学习如何使用。它使您能够在线托管项目并使用Git强大的版本控制来跟踪每一个更改。
GitHub简介

如果你是一个新手,GitHub可能看起来复杂,但它的核心实际上非常简单。本质上,GitHub是一个专门为开发者设计的免费托管服务。它的主要用途是托管用于共享和协作的项目,使这些项目可用,以便其他用户可以贡献和下载它们。
顾名思义,GitHub是围绕Git的功能构建的。这是一个版本控制系统,用于跟踪对项目所做的所有更改。这个系统如此强大的原因在于它的全面性。由于Git会跟踪项目中的每个文件和更改,因此它使您能够快速恢复到任何以前的版本。
Git还允许开发人员创建“分支”,即当您创建项目的副本时,您就可以独立处理它。这使您有机会进行和测试更改,而不会影响整个项目。然后,您可以根据需要将更改“合并”到主分支中,或者干脆丢弃它们。
这些功能是理解为什么Git和GitHub对开发人员如此宝贵的关键。例如,您不必担心会对项目造成无法修复的损坏,因为您始终可以创建分支并回滚所有修订。此外,在一个潜在无限数量的用户的项目上进行协作很容易。事实上,这正是当今WordPress本身的开发方式。
GitHub入门
在开始使用GitHub之前,您需要一个可以同时使用Git和GitHub的系统。首先,您需要在本地计算机上下载并安装Git。您将使用它来执行重要的GitHub相关任务,例如在您的计算机和GitHub存储库之间传输文件。
GitHub只是项目的宿主,因此所有实际开发都在您的本地机器上进行。Git然后使用“存储库”来存储每个项目。
从理论上讲,这听起来可能令人困惑,因此让我们看一下典型的工作流程:
- 您有一个项目托管在GitHub上的存储库中。
- 您创建一个本地存储库,并使用Git从GitHub中“拉取”最新版本的项目。
- 您现在可以在本地计算机上处理该项目。进行更改后,您可以将它们“推送”回GitHub存储库。
您决定如何构建您的特定工作流程取决于您的偏好和项目要求。重要的是您的流程对您、您的项目和您的合作者来说顺利进行。
最后,为了充分利用Git,您需要使用命令行。Git最常通过具有命令行界面的Secure Shell (SSH)使用。
如何使用GitHub进行WordPress开发
现在,是您亲自尝试GitHub开发的时候了!在此示例中,您将创建一个用于开发WordPress主题的GitHub项目。在向您展示如何在它们之间来回传输主题之前,我们将向您展示如何创建一个GitHub帐户和两个存储库。
1. 创建本地WordPress环境
当您为WordPress进行开发时,始终使用暂存环境很重要。这使您可以自由地尝试新事物,而不必担心它们会如何影响您的实时站点。
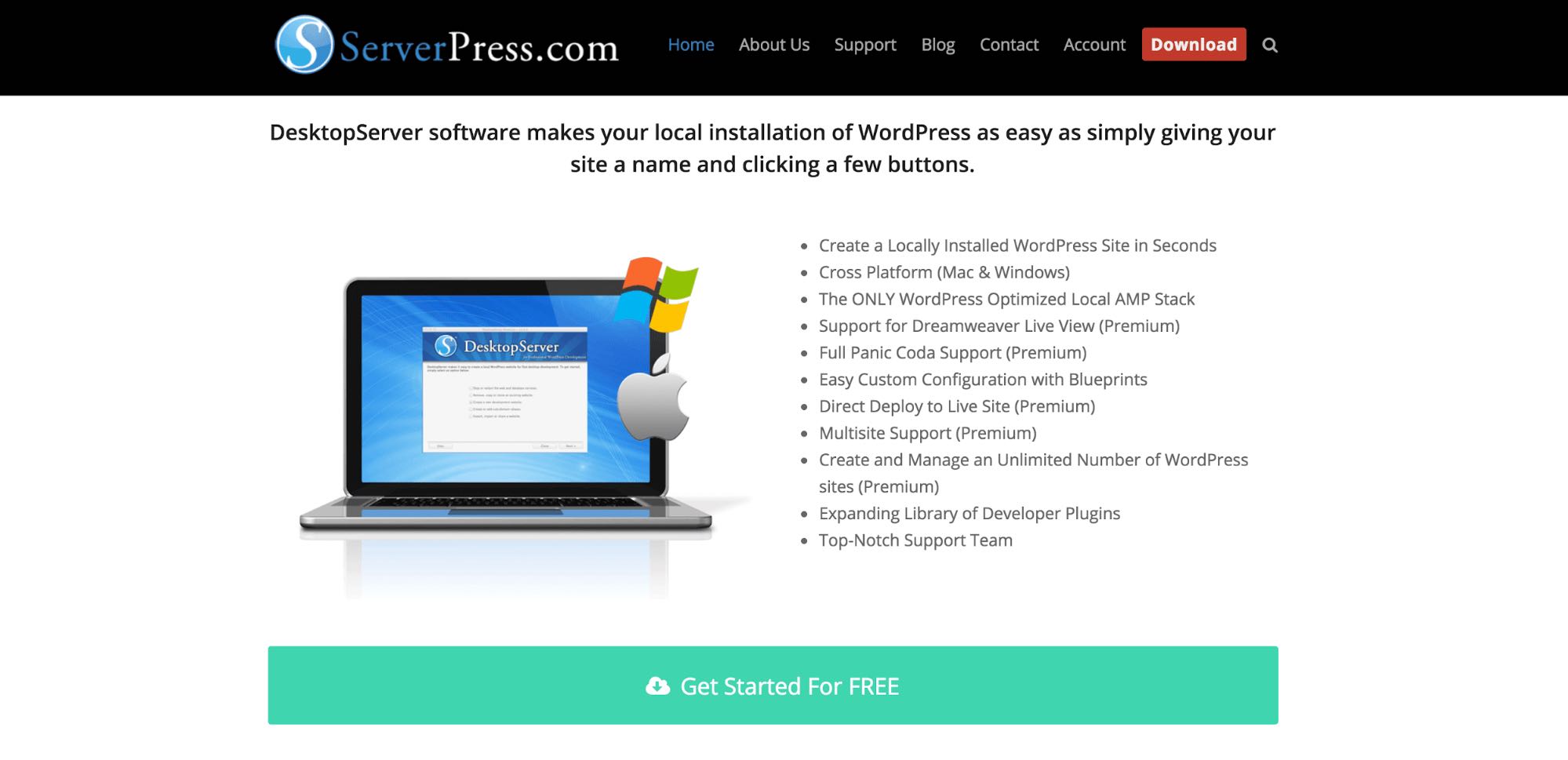
在这种情况下,您将通过在计算机上安装WordPress来创建本地暂存环境。您可以通过几种不同的方式执行此操作,但我们建议使用DesktopServer(你也可以选择自己喜欢的本地搭建WordPress环境的方式),它使您能够免费快速创建本地版本的WordPress:

首先选择DesktopServer的免费版本,注册一个帐户,然后下载并运行安装程序。

安装程序需要一些时间才能工作。完成后,您可以按照我们提供的教程创建和配置新的本地WordPress站点。
2. 在本地机器上安装Git
现在是安装Git的时候了。如果您运行的是最新版本的Mac OS,您可能会发现Git已经在您的机器上。您可以通过打开命令行界面(例如Terminal)并输入以下命令来检查这一点:
git --version
如果安装了 Git,此函数将返回其版本号。如果没有,系统会询问您是否要立即安装它。您还可以下载安装程序并为Mac、Linux 和 Windows计算机手动运行它。
如果您对命令行界面不满意,您可能需要考虑下载Git GUI应用程序。但是,对于此示例,我们将使用标准命令行方法。无论哪种方式,一旦安装了Git,您就可以创建本地存储库了。
3. 为您的项目创建本地存储库
您现在可以为您的项目创建本地Git存储库。在此示例中,我们将使用默认的二〇一七主题,该主题应该已包含在您的本地WordPress安装中。
首先,您需要使用以下命令访问主题的文件夹:
cd /Users/you/Documents/Websites/website/wp-content/themes/twentyseventeen
通过使用正确的文件夹名称替换您和网站,确保更改此文件路径,使其指向正确的目录。您现在可以使用以下命令将此目录初始化为存储库:
git init
接下来,您需要将文件添加到索引中。这会告诉Git自上次执行提交(换句话说,保存更改)以来您添加或编辑了哪些文件。由于这是第一次提交,您可以使用以下命令添加文件夹中的每个文件:
git add
您现在可以提交更改。以下命令将提交索引中的所有文件,并包含一条消息以帮助您保持版本井井有条:
git commit -m "The first commit"
您现在已经完成了本地存储库的配置。这意味着是时候将我们的注意力转向GitHub。
4.注册一个GitHub账号
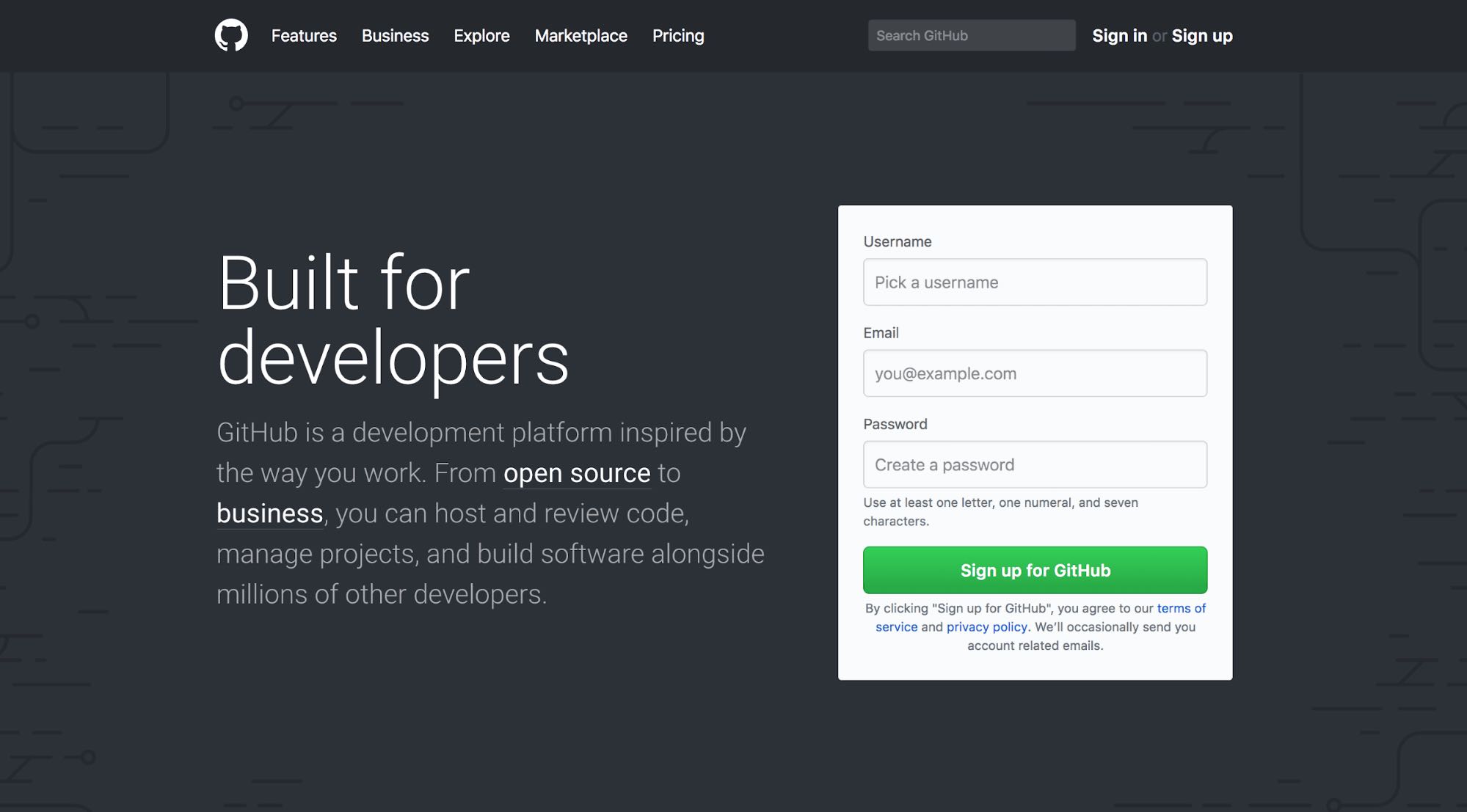
此时,您需要创建一个GitHub帐户。首先访问GitHub主页并填写注册表。

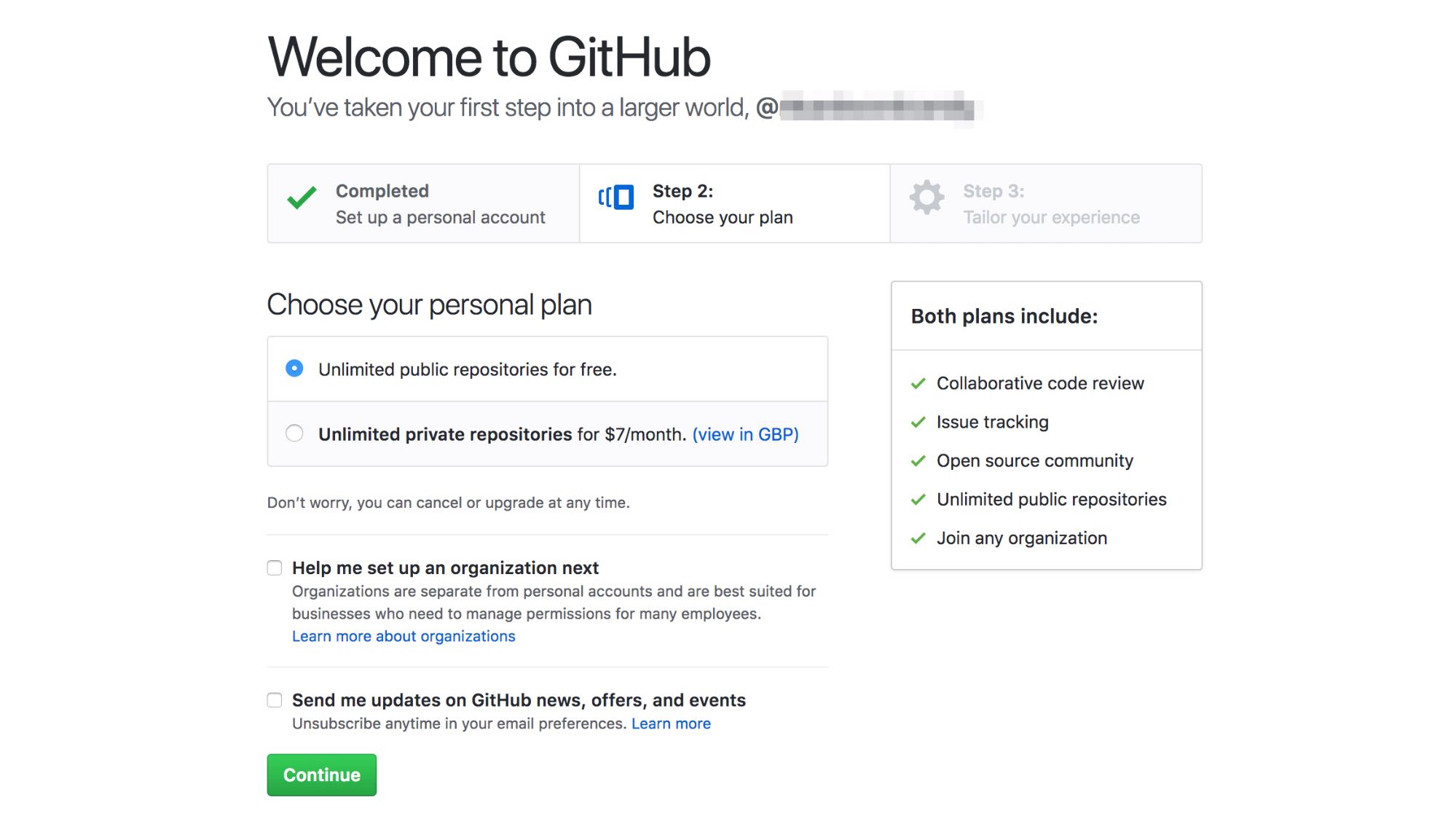
当您继续下一步时,系统会询问您要使用什么计划。您应该在此处选择Unlimited public repositories for free选项,然后选择Continue。

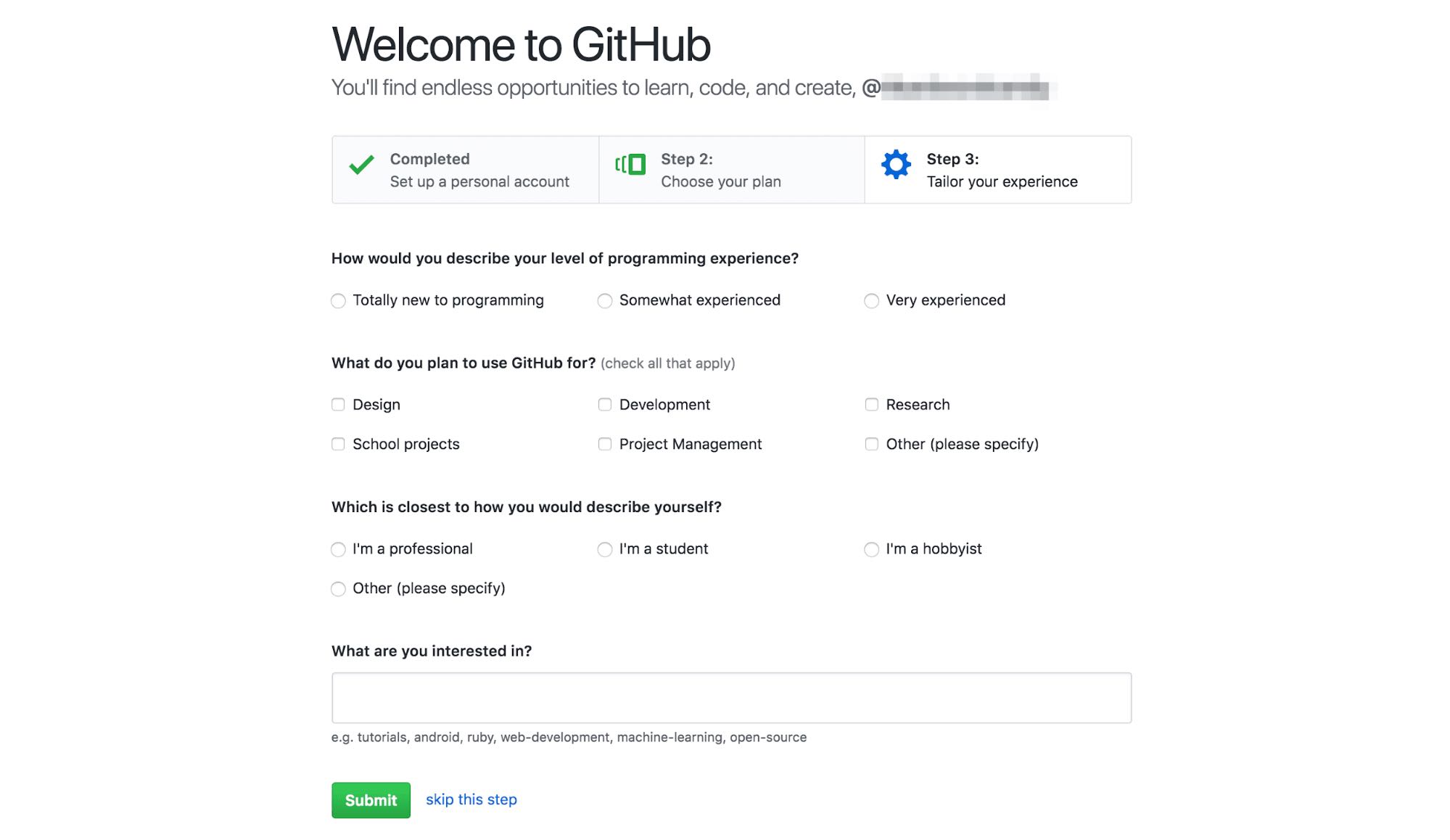
最后一步涉及根据您以前的经验水平自定义您的帐户。您可以在此处选择适用于您的选项,然后单击提交以创建您的帐户。

您的帐户现在已准备就绪。您可以选择通读介绍性指南,或立即创建一个新项目。
如果您想了解更多关于使用GitHub的基础知识,我们建议您花一些时间阅读上述指南。但是,现在,请单击Start a project。在此阶段,您可能会被要求验证您的电子邮件地址。

您应该已经收到一封来自GitHub的电子邮件,因此请检查您的收件箱并点击验证电子邮件地址链接。完成后,您将被带到一个页面,您可以在其中创建新项目。
5. 在GitHub上创建一个存储库
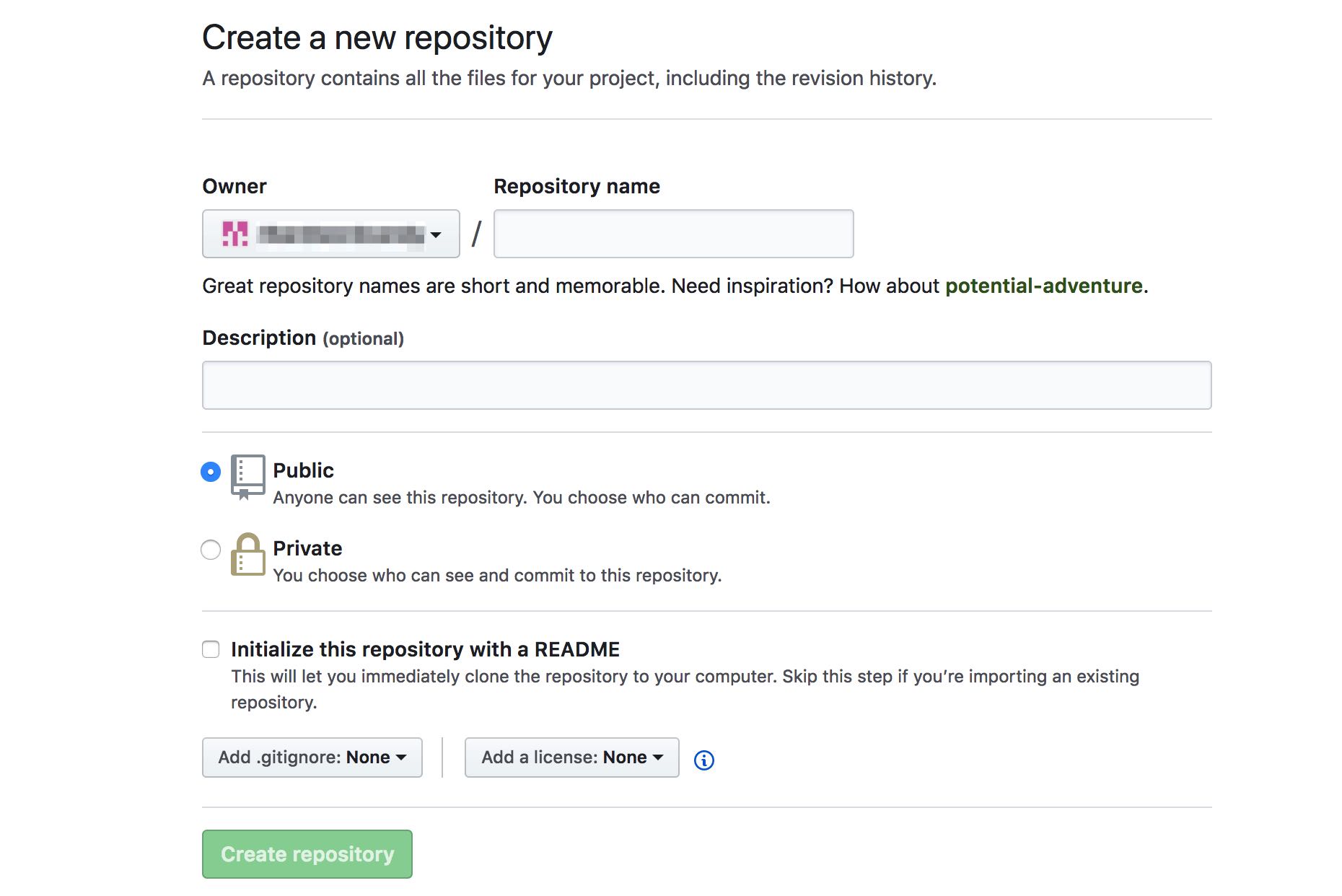
您终于准备好为您的项目创建GitHub存储库。这是一个相当简单的过程,只需要您配置一些设置。让我们从顶部开始。

首先,您可以选择存储库的所有者,该所有者实际上是存储库的管理员。这应该已经设置为你自己,所以你可以保持原样。接下来,您需要为您的存储库提供一个描述性且简洁的名称。您可能希望以您将要处理的插件、主题或其他项目命名。之后,您可以输入项目的描述。同样,这应该是描述性的,以便其他开发人员和用户可以理解您正在创建的内容。
由于您注册了一个免费帐户,因此您将只能创建一个公共存储库(尽管您现在只需要这些)。您还可以选择使用README文件立即将存储库克隆到您的计算机。由于您已经有一个本地存储库,因此您现在不应选择此选项。但是,它可以成为未来项目的便捷工具。
最后,您将在此屏幕底部看到两个下拉菜单,提供其他选项。如果您希望Git忽略某些被跟踪的文件,第一个使您可以选择gitignore选项。
第二个选项允许您为存储库选择许可证。在创建真正的项目时,仔细考虑要使用的许可证很重要。WordPress对许可证有非常具体的规则,如果您计划为该平台进行开发,则需要注意这些规则。
现在,您只需从该菜单中选择“None”,然后单击“Create repository”即可完成设置。

这将带您进入您的新项目,这意味着是时候添加您的主题了。
6. 将你的项目提交到GitHub
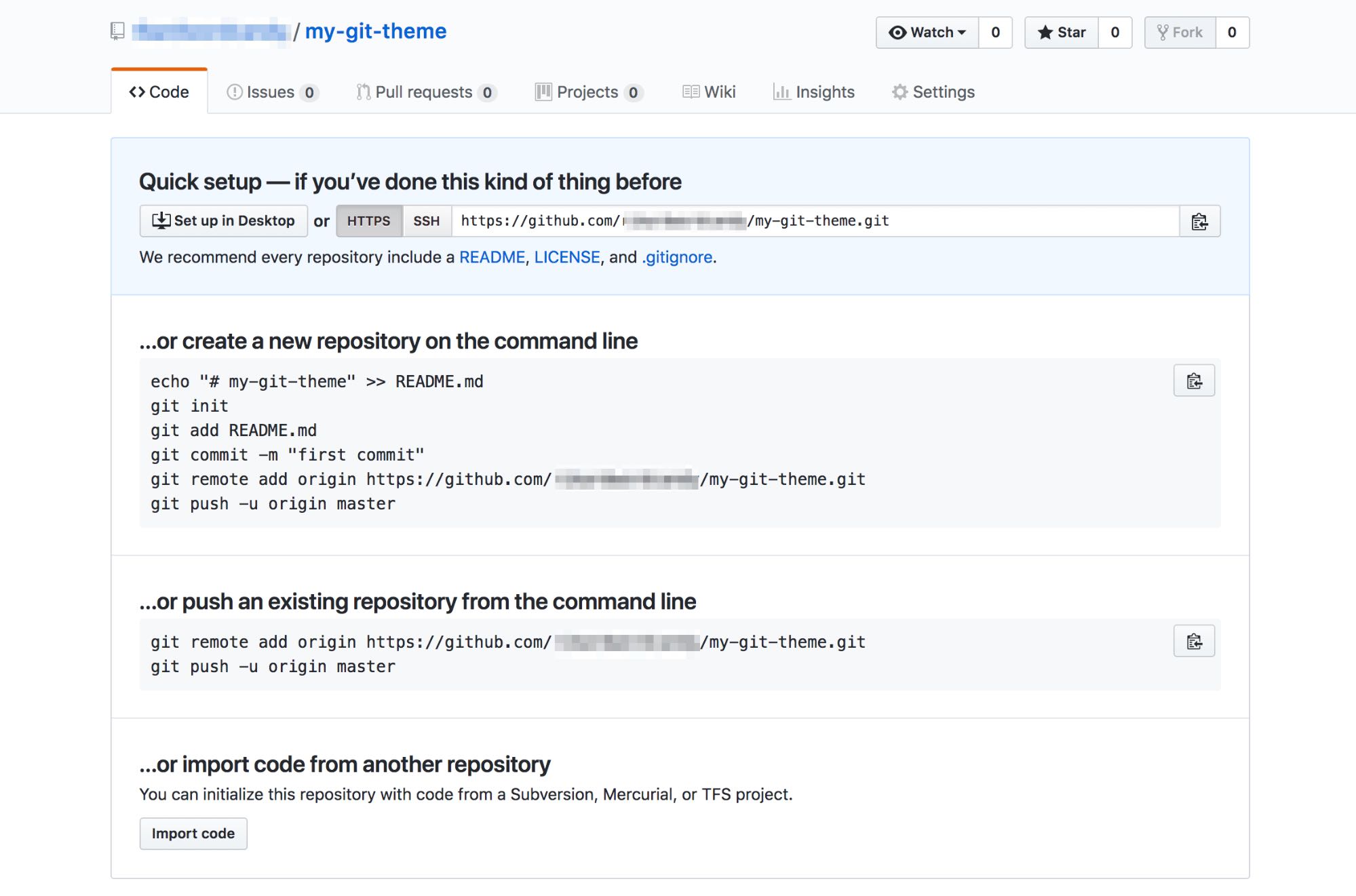
您现在可以将您的主题推送到 GitHub。在Git中输入以下命令,确保将URL替换为指向您刚刚设置的存储库的链接:
git remote add origin https://github.com/yourusername/my-git-theme.gitgit push -u origin master
然后系统会提示您输入GitHub用户名和密码。完成此操作后,您提交到本地存储库的所有文件都将推送到您的GitHub项目。

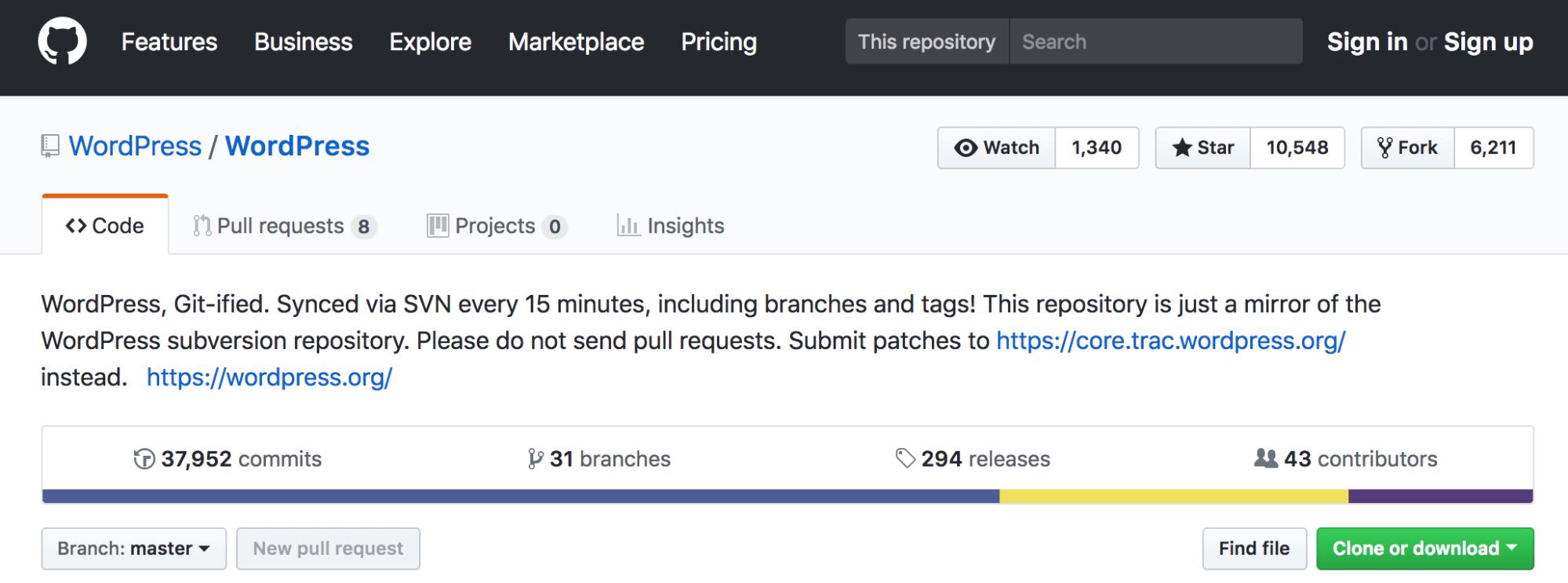
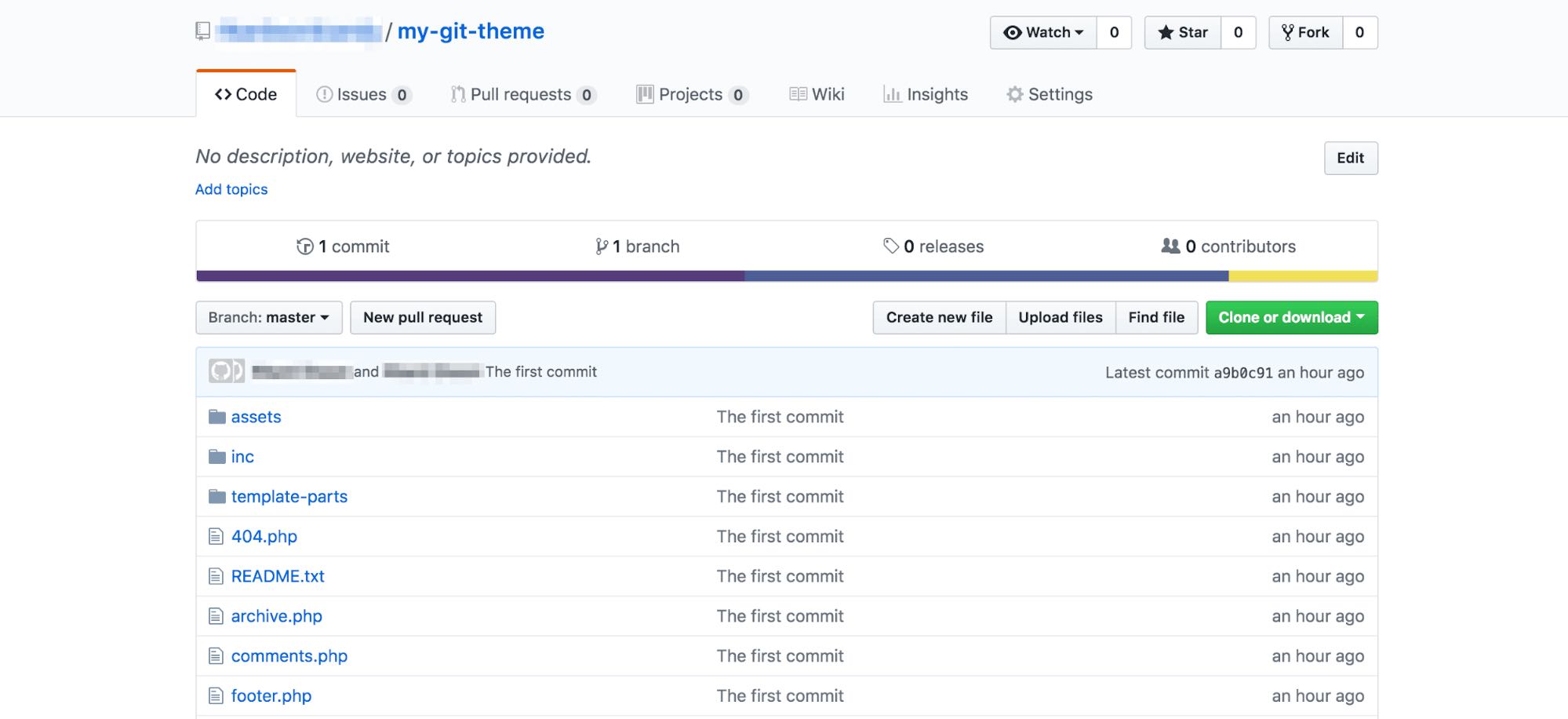
如果您返回到您的GitHub存储库,您将看到所有文件都已添加到其中。
7. 从GitHub获取更新到您的本地存储库
您现在已经设置了两个存储库,并且您知道如何将更改从本地机器推送到GitHub项目。最后一步是翻转这个过程并学习如何将数据从GitHub提取到本地安装。如果你是一个人在一个项目上工作,你很少需要担心这样做。但是,如果其他开发人员也将他们的更改推送到外部存储库,则这变得必要。
您可以通过使用很容易做到这一点的读取命令。只需将此命令输Git,将URL替换为GitHub项目的正确URL:
git fetch https://github.com/yourusername/my-git-theme.git
这将从GitHub拉取所有更改,并将它们复制过来。您的本地存储库现在将与您的GitHub存储库同步。
完成后,您已成功为WordPress主题创建了一个新的 GitHub 项目!此时,您可以继续尝试使用这些工具,看看您能完成什么。
小结
使用GitHub进行WordPress开发赋予您对项目各个方面的绝对权力。通过使用Git强大的版本控制功能,您可以访问每个更改,从而轻松恢复到文件的早期版本。Git和GitHub还使多个开发人员可以轻松地在同一个项目上进行协作。

