
关于成为Web开发人员的最好笑话之一是,您将20%的时间花在编码上。而另外80%的人则在互联网上搜索您遇到的问题的解决方案。如果有点夸张,这也不是非常不真实。多亏了像Can I Use这样的工具, 可以大大减少搜索时间。
什么是CanIUse?
使用此工具,可以快速查看网站上的特定技术是否与特定浏览器兼容的问题,可帮助您更轻松地做出设计和开发决策。该网站主要由Alexis Deveria建立和维护, Lennart Schoors设计。CanIUse是一个开源项目,任何人都可以有助于为促进信息的数据库,甚至小的努力。
使用该工具很简单。通过对属性、参数或功能的简单搜索,caniuse.com将准确地告诉您哪些浏览器和版本支持该技术。 CanIUse还可以让您了解您正在寻找的属性的变体。这样你就知道哪些浏览器支持哪些类型的媒体查询。
以及到什么程度。兼容性图表不仅表明浏览器是否支持该技术,还表明是否支持某些版本的部分兼容性。
为什么要使用CanIUse?
好吧,对于初学者来说,如果您想为您的客户、顾客和访客提供最佳体验,您应该使用它。在尝试决定是否应该使用悬停效果、透明效果、jquery on-clicks甚至自动暗模式切换时。
如果您使用您能想到的所有花里胡哨建立一个网站,做出比应用程序更具艺术性的精美设计,那么您已经完成了一些了不起的事情。但是,如果您的主要人群仍然使用 Internet Explorer 6(不寒而栗),那么不仅会浪费您的设计和开发时间,而且您的网站也会从根本上被破坏。访问者甚至可能无法在最基本的水平上发挥作用。
不可否认,大多数(但不幸的是并非全部)您的访问者将使用比 IE6 更现代的东西。然而,使用的不同浏览器的数量是巨大的。不同版本的平板电脑、手机和台式机。好吧,值得一看的是您即将推出的网站(或什至您现有的网站)是否符合您的受众的最佳利益)。
如何使用CanIUse
该网站的工作流程非常简单,而且UI非常易于阅读。

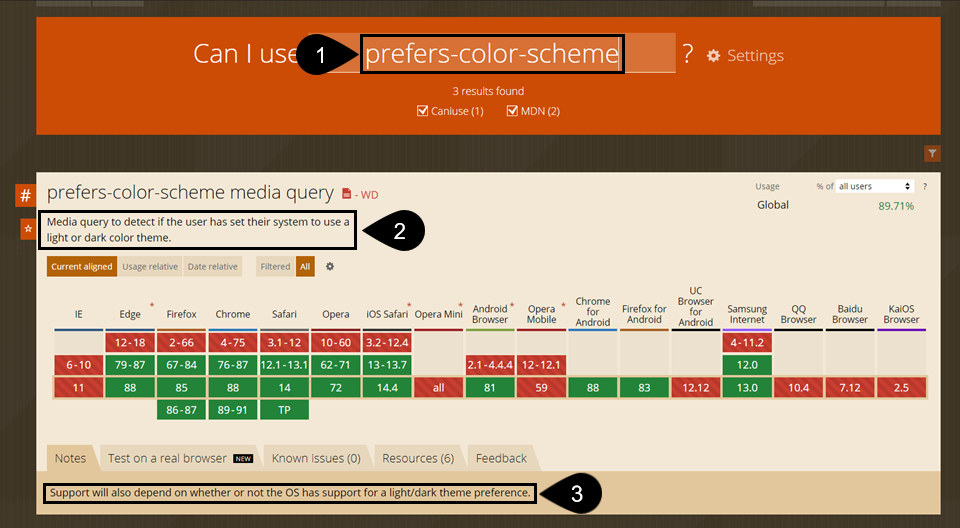
看看上面的截图,你可以在搜索字段中输入任何你想要的技术。我们找到了使用您在代码中使用的特定语法的最佳结果。不是语义化的、人类可读的术语。如在(1) 中,应该选择prefers-color-scheme而不是使用暗模式切换CSS。
CanIUse给出的描述 (2)也使得如果您正在研究一项技术,您可以准确地看到它是什么、它做什么以及它如何与DOM交互。
CanIUse最有用的部分之一是任何特定条目底部的注释 (3)选项卡。它本身不是技术信息,它更多的是提醒您可能有一些您在彩色版本图表中看不到的注意事项。

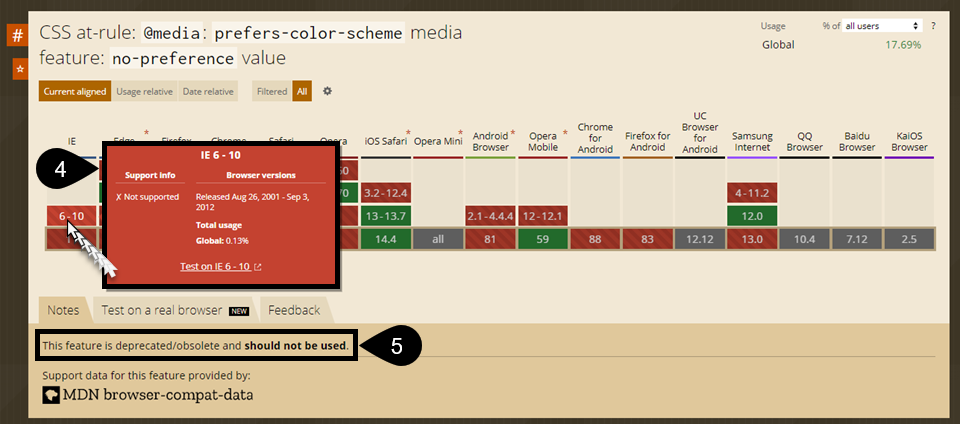
当您将鼠标悬停在特定浏览器版本上时(让我们以臭名昭著的Internet Explorer 6为例),会出现一个包含大量信息的弹出窗口(4)。该版本的全球总使用量,开发人员是否仍然支持它,以及使用BrowserStack模拟测试技术的能力。最后一点很重要。查看不受支持的功能如何呈现可能会向您展示解决问题的方法。
有时,备注 (5)选项卡还会显示特定类型的功能已被弃用。在上面的示例中,@media查询已被弃用。因为有一个单独工作的dark-mode/light-mode查询。
如何查找网站访客使用的浏览器
考虑到所有这些,您可以查看要使用的任何给定技术支持哪些浏览器。但这如何必然适用于您的用户?您可以使用Google Analytics或者百度统计深入了解访问者使用的浏览器和操作系统 (OS),以确保尽可能兼容。下面以Google Analytics为例:
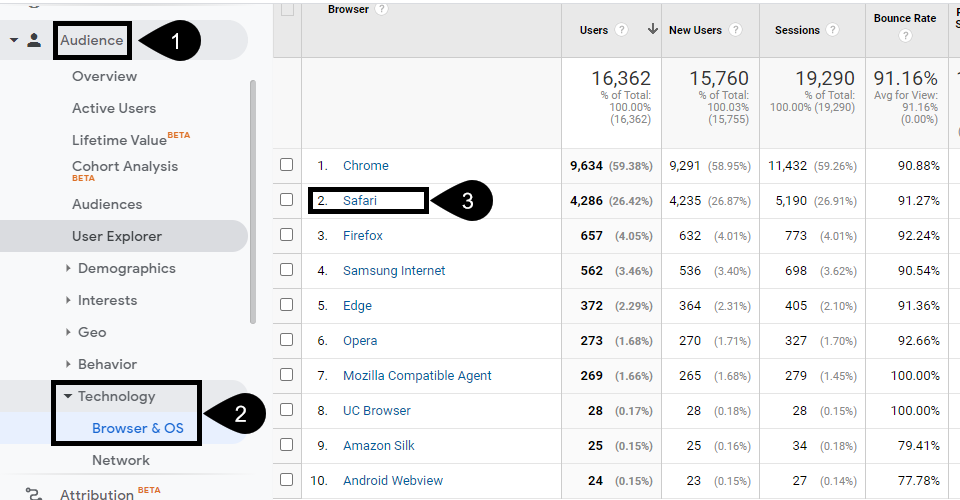
首先,导航到左侧边栏的Audience(受众)部分。然后展开 Technology(技术)并单击 Browser & OS(浏览器&操作系统)。

正如您看到的用户细分以及他们用来访问您网站的浏览器。如今,几乎每个网站都将成为顶级的Chrome和Safari。Chrome因为它是桌面用户的标准(也是Android设备的默认设置)。和Safari,因为iPhone(以及 MacOS)默认使用它。
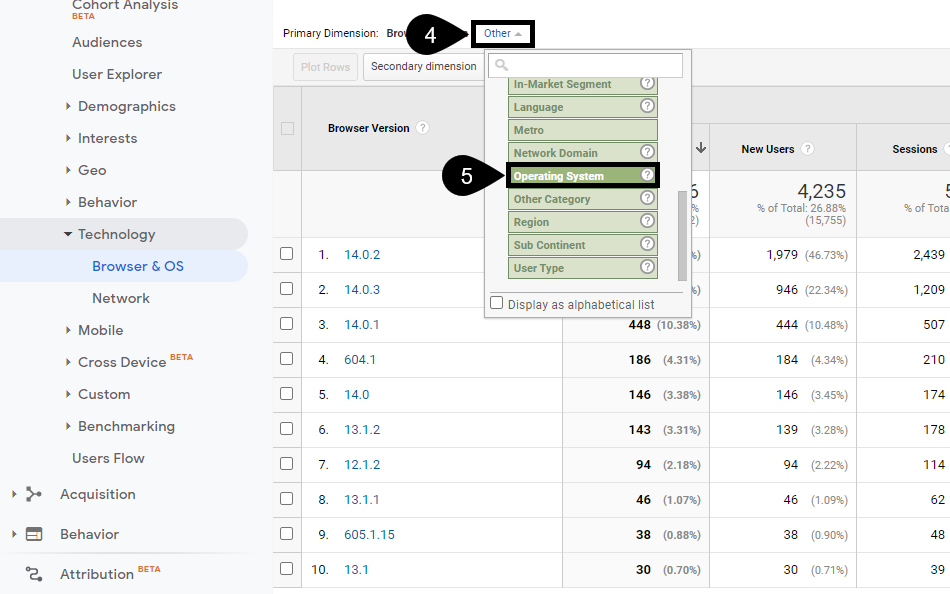
单击浏览器 (3)可以让您查看正在使用的浏览器版本(字面意思是发布)。如果您注意到,下面的版本有很多差异。从12.x一直到604.x。这是一个很大的差距。它表明操作系统使用情况有所不同。因此,单击其他 (4) 并在下拉菜单中滚动,查找操作系统(5)。

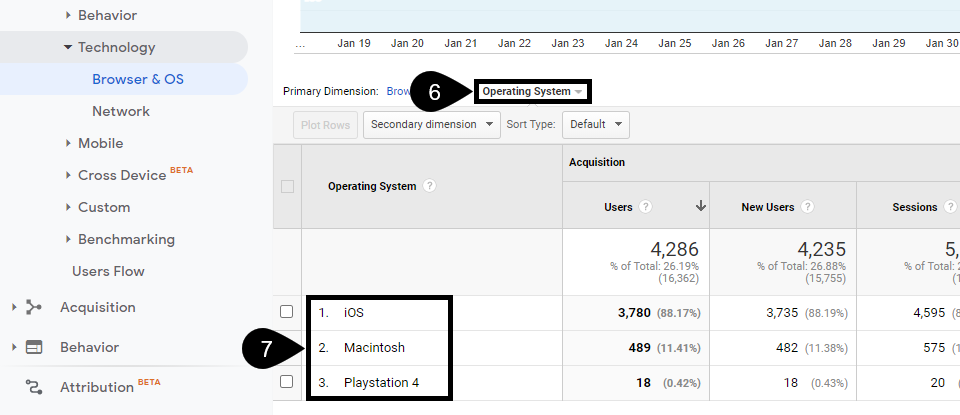
现在按操作系统排序。现在您将看到有多少流量是移动的,有多少是桌面的。

有了这些信息,您就可以返回Caniuse.com并确保您网站上的任何技术都能像应有的那样为最高比例的用户提供服务。
小结
因此,下次您在查看一些新技术或阅读css教程并找到新的东西时,请查看caniuse.com。某些浏览器可能需要一段时间才能识别某些技术。但是,如果您的大多数受众来自支持新功能和有趣功能的浏览器,Can I Use绝对可以告诉您是否可以使用它。

