默认情况下,WordPress会自动创建多个不同大小的图像上传副本。此外,WordPress主题和插件还可以创建自己的图像大小。
在本教程中,我们将向您展示如何在WordPress中轻松创建其他图像尺寸并在您的网站上使用它们。

为什么要在WordPress中创建额外的图像尺寸?
通常,所有流行的WordPress主题和插件都能很好地处理图像大小。例如,您的WordPress主题可能会创建其他尺寸以用作存档页面上的缩略图。
但是,有时这些图像大小可能不符合您自己的要求。您可能希望在子主题或文章网格布局中使用不同的图像大小。
您可以通过在WordPress中创建其他图像大小,然后在需要时调用这些大小来实现。
话虽如此,让我们来看看如何在WordPress中创建额外的图像大小。
为您的主题注册额外的图像尺寸
大多数WordPress主题(包括所有顶级WordPress主题)默认都支持发布缩略图(特色图片)功能。
但是,如果您要创建自定义WordPress主题,则需要通过将以下代码添加到主题的functions.php文件来添加对文章缩略图的支持。
add_theme_support( 'post-thumbnails' );
启用对文章缩略图的支持后,您现在可以使用函数 add_image_size() 来使用注册附加图像大小的功能。
add_image_size函数按以下格式使用:
add_image_size( 'name-of-size', width, height, crop mode );
示例代码如下所示:
add_image_size( ‘homepage-thumb’, 220, 180 ); // 软裁剪模式Soft Crop Mode
add_image_size( ‘singlepost-thumb’, 590, 9999 ); // 不限高度模式Unlimited Height Mode
add_image_size( 'sidebar-thumb', 120, 120, true ); // 硬裁剪模式Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // 软裁剪模式Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // 不限高度模式Unlimited Height Mode
现在,如果您注意到,我们已经指定了三种不同类型的图像大小。每个都有不同的模式,如硬裁剪、软裁剪和无限高度。
让我们介绍每个示例以及如何在您自己的项目中使用它们。
1. 硬裁剪模式
您可能会注意到,在高度之后添加了一个“true”值。这告诉WordPress将图像精确裁剪到我们定义的大小(在本例中为120×120像素)。
此方法用于确保一切都完全成比例。此功能将根据尺寸自动从侧面或从顶部和底部裁剪图像。

2. 软裁剪模式
默认情况下,软裁剪模式处于打开状态,这就是为什么您在高度之后看不到任何附加值的原因。此方法按比例调整图像大小而不会使其失真。因此,您可能无法获得所需的尺寸。通常,它匹配宽度尺寸,高度根据每个图像的比例而不同。示例显示如下所示:

无限高度模式
有时您想在设计中使用超长图像,但您想确保宽度是有限的。例如,信息图图像往往很长,通常比内容宽度更宽。
此模式允许您指定一个不会破坏您的设计同时保持高度不受限制的宽度。

在您的WordPress主题中显示其他图像大小
现在您已经添加了所需图像大小的功能,让我们来看看在您的WordPress主题中显示它们。打开要显示图像的主题文件并粘贴以下代码:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
注意:这段代码一定要贴在post loop里面。
这就是在WordPress主题中显示额外图像大小所需要做的一切。您可能应该使用适合您需要的样式将其包裹起来。
重新生成额外的图像尺寸
如果您不是在一个全新的网站上执行此操作,那么您可能需要重新生成缩略图。
add_image_size() 函数仅从它添加到主题的点生成大小。这意味着在包含此功能之前添加的任何文章图像都不会具有新尺寸。
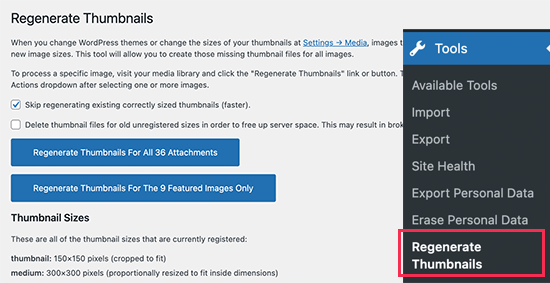
要解决此问题,您需要为旧图像重新生成新图像大小。这通过名为Regenerate Thumbnails的插件变得容易。安装并激活插件后,菜单下会添加一个新选项:Tools » Regenerate Thumbnails

您将看到为所有图像或仅为特色图像重新生成缩略图的选项。我们建议重新生成所有图像以避免任何意外行为或损坏的图像。
有关更多详细信息,请参阅我们关于如何在WordPress中重新生成特色图片的文章。
为您的文章内容启用额外的图像尺寸
即使您在主题中启用了图像大小,但使用仅限于您的主题,这没有任何意义。
无论如何都会生成所有图像大小,所以为什么不让文章作者在帖子内容中使用它。
您可以通过将以下代码添加到主题的函数文件中来完成此操作。
$new_sizes = array(
‘homepage-thumb’ => ‘Homepage Thumbmail’,
‘singlepost-thumb’ => ‘Infographic Single Post’
);
return array_merge( $size_names, $new_sizes );
}
add_filter( ‘image_size_names_choose’, ‘wpb_custom_image_sizes’ );
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
添加代码后不要忘记保存更改。
您现在可以将图像上传到WordPress文章或页面。在图像块设置中,您将在“图像大小”选项下看到自定义图像大小。

您和在您的网站上工作的其他作者现在可以在将图像添加到帖子和页面时选择这些大小选项。
我们希望本文能帮助您了解如何在WordPress中创建其他图像大小。您可能还想查看我们关于WordPress最佳图像压缩插件和我们的WordPress性能指南,以提高您的网站速度。

