
“自豪地采用WordPress”。如果您已经从WordPress主题目录安装了免费主题,您可能会在站点的页脚中看到该信息。如果您正在运行默认主题,它肯定会在那里。或者根据您的主题,它可能已被一条消息替换,告诉访问者主题开发者是谁。
但是,如果您不想在您的网站中为WordPress或主题开发者投放广告怎么办?如果您更愿意保留页脚以获取有关您的信息:您的网站、您的业务和您的品牌怎么办?
好消息是,删除“Powered by WordPress”这类消息并不困难。您使用的确切方法将取决于开发人员将其添加到主题的方式,但通过一些调查工作,可以解决该问题并删除消息。
因此,在这篇文章中,我将向您展示如何删除“Powered by WordPress”的信息和链接。我还将讨论为什么您可能会——也可能不会——想要删除它。
- 为什么删除“Powered By WordPress”信息
- 当不想删除“Powered By WordPress”时
- 删除此类软件版权信息是否被允许?
- 以隐藏“Powered By WordPress”方式取代删除
- 如何使用插件删除“Powered By WordPress”
- 如何手动删除“Powered By WordPress”
- 用您自己的代码替换“Powered By WordPress”
为什么删除“Powered By WordPress”信息
在许多情况下,您可能希望删除该信息。
也许您已经为您的网站创建了一个高度定制的设计,它看起来不像典型的WordPress,并且您不想大喊大叫您正在使用的内容管理系统。也许您并不热衷于告诉每个人您在使用WordPress,帮助潜在的黑客预测您的文件系统的结构。(还有其他方法可以判断网站是否建立在WordPress上,因此这不会完全掩盖事实,但可能会有所帮助。)
或者,如果您使用第三方主题为客户创建了一个站点,则您可能希望将其替换为指向您自己站点的链接。
如果其中一个适用于您,或者您根本不喜欢“由谁谁”提供支持,那么您可以将其删除。
当不想删除“Powered By WordPress”时
就个人而言,我是WordPress的忠实粉丝,我很高兴人们知道这一点。
我已经使用WordPress为自己和客户构建了数十个站点。我很感激有一个免费的网站平台,它给了我几乎无限的灵活性,并在许可下运行 ,让我可以不受限制地开发我需要的网站。
即使在客户端站点上,我也很高兴在其中保留“Powered by WordPress”的消息(并且还没有客户端要求将其删除)。但有时我会补充一点:毕竟,我希望人们知道谁开发了主题并能够点击进入我的网站。
快速删除“Powered by WordPress”
著名的“Powered by WordPress”文本显示在许多WordPress主题的页脚区域。如果您需要快速删除它(或简单地使用您的自定义代码对其进行编辑),您可以使用Remove Footer Credit插件,它可以让您删除页脚中的特定文本或HTML。
删除此类软件版权信息是否被允许?
人们有时会担心删除“由”信息,因为他们认为他们需要将其包含在他们的网站上。
很容易在所有默认主题中看到它并假设它是强制性的;这是使用WordPress的一种支付方式。
这不是真的。WordPress在GPL许可下分发,这意味着您可以自由地以任何需要的方式修改和自定义软件。这包括删除“Powered by WordPress”消息和任何其他指向WordPress站点的链接,例如管理屏幕中的仪表盘小工具。
所以快速回答是:是的,您可以删除该信息。
以隐藏“Powered By WordPress”方式取代删除
在我向您展示如何删除“Powered By WordPress”信息之前,让我们首先确定您可能遇到的不应该使用的方法。
此方法是使用CSS隐藏页脚署名或版权页。
您可能已经看到指南告诉您只需将 display:none 用于定制器或主题中的相关元素。但是您不应该这样做是有充分理由的,因为它实际上并没有从您的网站中删除信用信息。它只是对使用普通网络浏览器的人隐藏它。
它不会向搜索引擎隐藏信息:相反,它会告诉他们您正在添加指向您网站的链接,然后隐藏它们。这是可疑的活动,而且是不严谨的SEO从业者所做的事情。它可能会对您的搜索引擎排名产生不利影响。
它也不会向有视觉障碍的人使用的屏幕阅读器隐藏信息。这意味着他们无法获得与其他用户相同的网站体验。这对可访问性不利。
所以不要使用CSS来隐藏页脚信用信息。我什至不会向你展示它是如何完成的,因为你不需要知道。
如何使用插件删除“Powered By WordPress”
删除“Powered By WordPress”信息的最快捷、最简单的方法是使用插件。让我们来看看可用的选项。
Remove Powered by WordPress
Remove Powered by WordPress插件如其名,就是专门用来删除这个信息的。
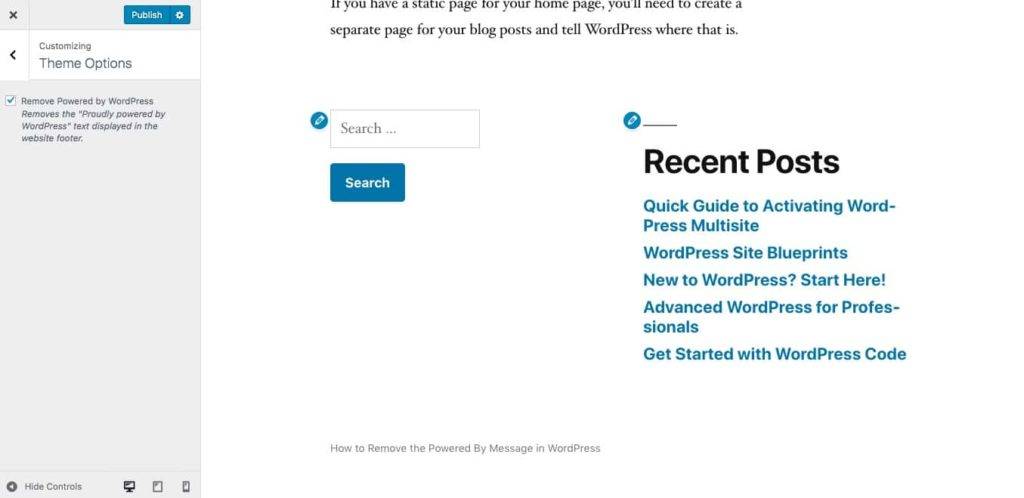
激活插件,它会在定制器的“主题选项”屏幕中添加一个复选框,让您可以打开和关闭“Powered by WordPress”消息。

从二〇一九主题的页脚中删除“Powered by WordPress”
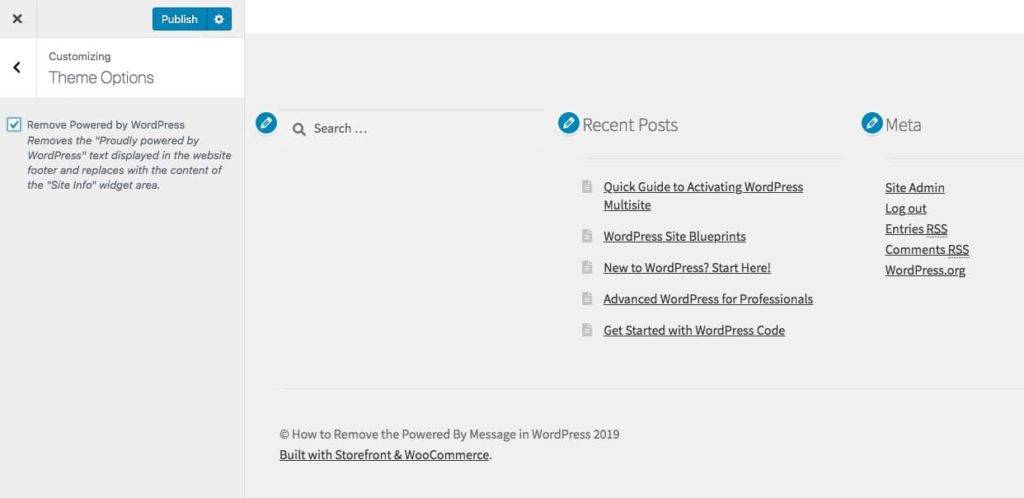
然而,这只会删除默认的“Powered by WordPress”文本:它不会删除任何链接到主题开发人员的自定义消息,正如您在下面为WooCommerce激活店面主题的站点中所见。

“powered by WordPress”未从Storefront主题中删除
要删除它,我们需要使用一个插件,让您可以定位默认信用信息以外的特定文本。
Remove Footer Credit
Remove Footer Credit插件可以让你删除你的页脚特定的文本或HTML。因此,如果您的主题开发人员在页脚中添加了自定义信用信息,您可以告诉插件以该为目标。
激活插件后,转到“工具”>“Remove Footer Credit” 以访问设置屏幕。

Remove Footer Credit设置界面
为了使插件工作,您不仅需要添加信用中的文本,还需要添加HTML。要获取此信息,请在浏览器中打开站点上的任何页面,然后检查代码(执行此操作的方式因浏览器而异)。
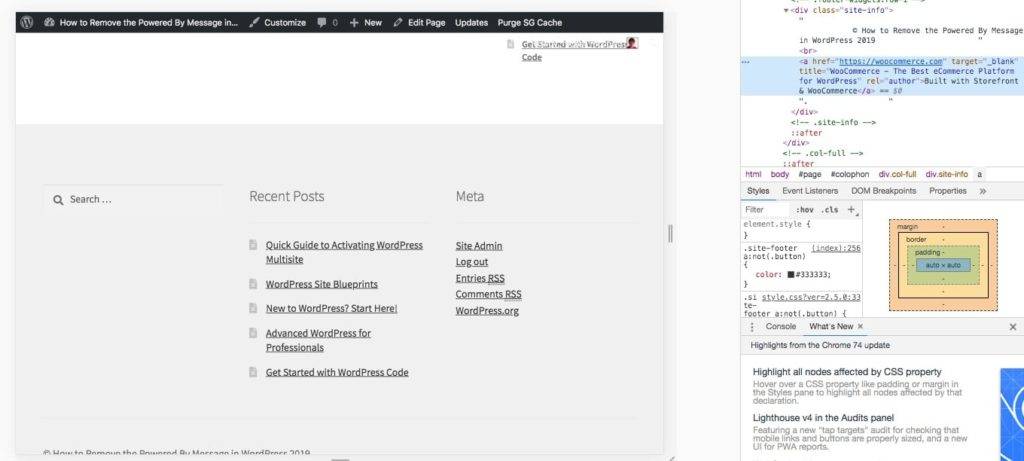
我正在使用Chrome并确定了Storefront主题添加的页脚信用的链接和文本:

Storefront主题中添加信用信息的HTML
复制整行HTML,包括链接,然后将其粘贴到Remove Footer Credit设置屏幕的第一个字段中:

将HTML添加到删除页脚信用设置
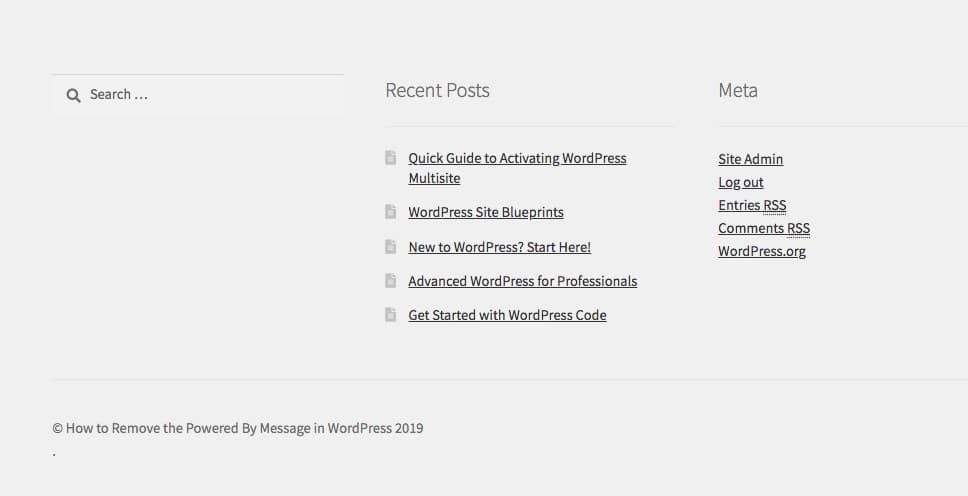
向下滚动并单击“保存” 按钮,然后返回您的站点并刷新屏幕。你会发现页脚信用信息已经消失了:

从Storefront主题中删除的页脚信用
您还可以通过在第二个字段中键入来添加自己的替代文本。这可以包括链接和其他 HTML:尽管我建议不要发疯!
如何手动删除“Powered By WordPress”
如果您很高兴自己修改WordPress主题中的代码,那么通过编辑主题或子主题中的代码来删除信用会更有效。
如果您正在使用自己的自定义主题,请继续进行编辑。但是,如果您使用的是从主题目录安装或从主题供应商处购买的第三方主题,则需要创建WordPress子主题。
让我们来看看你是如何做到的。
识别代码
在删除消息之前,您需要确定显示它的代码。这将根据您的主题而有所不同。
让我们看几个例子。
下面是在默认的二〇一九主题中显示链接的页脚部分(版权页)的代码:
<?php get_template_part( ‘template-parts/footer/footer’, ‘widgets’ ); ?>
<div class=”site-info”>
<?php $blog_info = get_bloginfo( ‘name’ ); ?>
<?php if ( ! empty( $blog_info ) ) : ?>
<a class=”site-name” href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>” rel=”home”><?php bloginfo( ‘name’ ); ?></a>,
<?php endif; ?>
<a href=”<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentynineteen’ ) ); ?>” class=”imprint”>
<?php
/* translators: %s: WordPress. */
printf( __( ‘Proudly powered by %s.’, ‘twentynineteen’ ), ‘WordPress’ );
?>
</a>
<?php
if ( function_exists( ‘the_privacy_policy_link’ ) ) {
the_privacy_policy_link( ”, ‘<span role=”separator” aria-hidden=”true”></span>’ );
}
?>
<?php if ( has_nav_menu( ‘footer’ ) ) : ?>
<nav class=”footer-navigation” aria-label=”<?php esc_attr_e( ‘Footer Menu’, ‘twentynineteen’ ); ?>”>
<?php
wp_nav_menu(
array(
‘theme_location’ => ‘footer’,
‘menu_class’ => ‘footer-menu’,
‘depth’ => 1,
)
);
?>
</nav><!– .footer-navigation –>
<?php endif; ?>
</div><!– .site-info –>
</footer><!– #colophon –>
<footer id="colophon" class="site-footer">
<?php get_template_part( 'template-parts/footer/footer', 'widgets' ); ?>
<div class="site-info">
<?php $blog_info = get_bloginfo( 'name' ); ?>
<?php if ( ! empty( $blog_info ) ) : ?>
<a class="site-name" href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>,
<?php endif; ?>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentynineteen' ) ); ?>" class="imprint">
<?php
/* translators: %s: WordPress. */
printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'WordPress' );
?>
</a>
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<?php if ( has_nav_menu( 'footer' ) ) : ?>
<nav class="footer-navigation" aria-label="<?php esc_attr_e( 'Footer Menu', 'twentynineteen' ); ?>">
<?php
wp_nav_menu(
array(
'theme_location' => 'footer',
'menu_class' => 'footer-menu',
'depth' => 1,
)
);
?>
</nav><!-- .footer-navigation -->
<?php endif; ?>
</div><!-- .site-info -->
</footer><!-- #colophon -->
那里有相当多的代码。它产生一个看起来像这样的版权页:

二〇一九的页脚
这个页脚包括我添加到页脚小工具区域的两个小工具和一个带有站点名称和“powered by WordPress”信息的版权页。
显示消息的代码是这样的:
<?php
/* translators: %s: WordPress. */
printf( __( ‘Proudly powered by %s.’, ‘twentynineteen’ ), ‘WordPress’ );
?>
</a>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentynineteen' ) ); ?>" class="imprint"> <?php /* translators: %s: WordPress. */ printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'WordPress' ); ?> </a>
如果我们想覆盖它,我们必须直接编辑代码,这不是一个好主意。如果您编辑主题中的footer.php文件,然后在以后更新主题,您的更改将被新版本的页脚文件覆盖。
在二〇一九主题(以及将其直接编码到页脚的其他主题)中编辑或删除此消息的方法是创建一个子主题,从父主题(二〇一九)复制footer.php文件并对其进行编辑。
我将很快向您展示如何做到这一点,但首先,让我们看一个不同的主题。
Storefront主题是为WooCommerce商店设计的,也是免费的,它使用一个功能来显示页脚信用。
这是Storefront中footer.php文件的版权页:

